Archivo de la categoría: Programación
Iorad, utilidad web para crear manuales interactivos del uso de aplicaciones
Iorad, utilidad web para crear manuales interactivos del uso de aplicaciones

Iorad es una interesante herramienta web para los desarrolladores, o para cualquier persona que necesite crear un tutorial sobre una aplicación. El único requisito necesario para utilizar esta herramienta es disponer de Java en nuestro equipo.
Su uso es fácil e intuitivo, nos permite grabar nuestra actividad en pantalla y agregar diferentes elementos, como vídeos, imágenes, textos, botones, flechas, etc. Todo esto trabajando de forma visual y “paso a paso”, por lo que cualquiera puede crear un tutorial en pocos minutos.
Finalmente, podemos insertar nuestro tutorial interactivo en nuestro blog o sitio web ydescargarlo como una presentación (PPT). También es posible exportarlo a documento deWord o PDF, para facilitar su impresión.
Enlace | Iorad
Vía | Ideas en Web
Curso HTML5 online y gratuito de Microsoft
Interesante curso web con el que aprender las características que forman parte de la especificación HTML5 y las tecnologías que lo componen.


06/01/2012 – Si tu propósito del año es mejorar tus conocimientos sobre la nueva versión del lenguaje básico de la web, Curso HTML5 pone a tu disposición todo lo necesario para conseguirlo.
Curso HTML5 es una nueva iniciativa de Microsoft con la que cualquier usuario interesado va a poder recibir un conjunto de lecciones online donde aprender las ventajas y novedades de este nuevo estándar.
Los seis temas que componen este repertorio de lecciones gratuitas e íntegramente en español son:
- Definición de HTML5
- Conceptos básicos de HTML, XHTML y CSS
- Introducción a la presentación en pantalla con CSS
- Uso de las etiquetas HTML5
- Uso del elemento Canvas
- Funciones Drag y Drop de HTML5
Por el momento es posible acceder a las dos primeras lecciones del curso donde se tratan aspectos como los beneficios de HTML5, diferencia entre la sintaxis de HMTL5 y la de HTML4 y/o XHTML 1.0, nuevos elementos video, audio y canvas, introducción a las APIs de HTML5 y tecnologías de apoyo, la función de DOCTYPE o incluso el papel de las hojas de estilos CSS, entre otros conceptos.
Interesados pueden acceder de forma inmediata a este Curso HTML5.
FUENTE http://www.desarrolloweb.com/agenda/curso-html5-online-gratuito-microsoft-6365.html
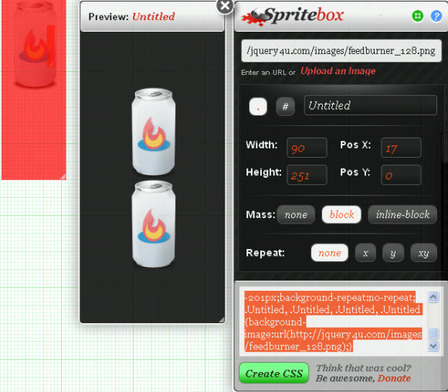
15 tutoriales para CSS3
15 Fresh and Powerful CSS3 Tutorials
written by Nikola Lazarevic
- November 13, 2011
- tags: css tutorials
-
CSS3 is here, it’s fun, and allows us to evolve the look of the web as we go. Features like gradients, drop shadows, rounded corners, animations, and opacity are giving us the promise of more fun. In this post we’ve collected some new and brilliant tutorials that will help you in mastering your CSS3 skills.
We’ll create a document icon with pure CSS3. Even better, this effect will only require a single HTML element.
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn’t render the CSS style perfectly. This tutorial will show you how to use box-shadow, border-radius and transition to create various image styles.
There are so many great things we can do with the additional properties and possibilities that CSS3 brings along. In this tutorial you will learn how to experiment with text shadows and with transitions in order to achieve a blur effect that we’ll apply to a menu on hovering over the elements.
Designing a table is a challenge. It’s (mostly) about how easy is your table to read. If your table isn’t easy to scan, usually users get annoyed as they lose focus when trying to find the right column and row. Having said that, today we’re going to create beautiful and practical tables styled using CSS3.
During this tutorial we’re going to use CSS3 to create ticket-like tags, without relying on any images.
We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.
See how easy is to create a spinning rays animation with a bit of CSS.
Still hyped by the possibilities of CSS3, we want to share some CSS3 button experiments with you. The idea is to create some animated link elements with different styles, hover effects and active states.
Imagine a cop drama taking place in the 1930s. What follows is a classical device used by film makers of the period – newspapers flashing and spinning towards the camera, praising the heroic feats of our protagonist. So lets have some fun and build this classical scene using the CSS3 animations capabilities.
Create beautiful of virtual postcard using CSS3 keyframes animations.
The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. We’ll be exploring some different effects for the elements.
Take one line of markup, a couple of CSS3 rules (no images), and you can have yourself a swish folded ribbon effect in five minutes. Let’s see how.
Inspired by the contact form on Clear Span Media website PeHaa will show us how to recreate an effect of a letter sliding out from an envelope on mouse hover.
Sizing text isn’t the most glamorous topic. Let’s dive into a few popular methods, discuss them with a bit of equanimity, and wrap up this little essay with a better understanding of our options for font-size.
Putting our fun experiments aside, what CSS3 stuff can we really start using in a wide variety of production sites, right now, without having to wait 10 years until IE6 finally dies of old age and we have to start learning CSS4?
ESPECIAL HTML5 y CSS3
|
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Html5 Fácil – October 17, 8:11 AM
Source: html5facil.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Source: html5facil.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 13, 7:32 PM
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 13, 9:08 AM
Source: www.tutsnt.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 11, 9:13 AM
Source: webdesignledger.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 10, 7:03 PM
Google Blogs search for CSS3 – September 16, 8:15 AM
Source: blogdecomputacion.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 30, 7:51 AM
September 16, 8:15 AM
Google Blogs search for HTML5 CSS3 – September 16, 8:14 AM
Source: www.comunicacionweb.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 16, 8:14 AM
Html5 Fácil – September 14, 2:45 PM
Source: html5facil.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 14, 2:45 PM
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
August 5, 8:29 AM
August 5, 8:29 AM
Source: alt1040.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
August 2, 8:19 AM
Source: spyrestudios.com
Source: daneden.me
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 17, 11:28 AM
Source: www.splashnology.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 17, 8:45 AM
Source: wwwhatsnew.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 17, 8:03 AM
Source: pixelcoblog.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
October 13, 1:33 PM
Source: www.hotscripts.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Source: uxdesign.smashingmagazine.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Source: blogdecomputacion.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 30, 7:51 AM
Google Blogs search for HTML5 – September 16, 8:15 AM
Source: internetesmercadeo.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 16, 8:15 AM
Source: www.sitepoint.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
September 15, 9:19 AM
Source: www.lava360.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Source: blogs.microsoft.co.il
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
Source: www.techhew.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
August 1, 9:47 AM
HTML 5, información útil en español – July 29, 12:39 PM
Source: www.htmlcinco.com
Comment
Your comment is successfully posted and is waiting for moderation before being actually published
|
|
1000 sitios, recursos, herramientas y aplicaciones online para la web 2.0
1000 sitios, recursos, herramientas y aplicaciones online para la web 2.0
By CAC
 Recopilación de 1000 aplicaciones, sitios o recursos online para la web 2.0. Ideal para pasar horas y horas navegando uno por uno, a pesar del poco tiempo que tenemos
Recopilación de 1000 aplicaciones, sitios o recursos online para la web 2.0. Ideal para pasar horas y horas navegando uno por uno, a pesar del poco tiempo que tenemos ![]()
AUDIO 2.0
- Bebop – Compara calendario musical en contra de su catálogo de iTunes. www.bebopular.com/
- Clickcaster -. Registro, licencia, publicar y promover su programa de radio www.clickcaster.com/
- Difm -. Comunitaria Radio www.di.fm/
- Dottunes -. Comparte tu iTunes www.dottunes.net/
- Enablr – podcasts Transcribe, Text2Snailmail, …www.enablr.com/
- Fluctu8 -. Crear y compartir tus sourcelists fluctu8.com /
- Gcast – herramientas de podcasting y de alojamiento. www.gcast.com/
- Genie laboratorio – Explora, recomendar música y ritmo. genielab.com /
- Itunes amor – Comparte tus gustos musicales. www.ituneslove.com/
- Jamendo – Revisión, etiqueta, la tasa y compartir música. www.jamendo.com/en/
- Lastfm – Perfil de su gusto, compartir, personalizar su radio. www.last.fm/
- Mercora -. Buscar música y obtener recomendaciones search.mercora.com /
- Muiso – Seguimiento de su gusto, obtener recomendaciones. muiso.com /
- Turbas de música – Compartir sus gustos y encontrar música. www.musicmobs.com/
- Cadenas de música – la comunidad de etiquetas, compartir y publicar música.www.musicstrands.com /
- Odeo – Grabar y compartir audio. www.odeo.com
- Pandora * -. Radio personalizada pandora.com /
- Plurn – Lista, escuchar, crear y compartir música. www.plurn.com/
- Pod de balanza de pagos. – Escuchar a las bandas que visitan su ciudad (Eventful mash-up)podbop.org /
- PodOmatic -. Crear, encontrar y difusión podcasts www.podomatic.com/
- Poperti -. Guarde sus mp3 en una cuenta de correo electrónico pop www.poperti.com/
- Predixis – Discover, gestionar y disfrutar de la música. www.predixis.com/
- Purevolume -. Comunitarios Música www.poperti.com/
- Tiempo en la radio -. Personaliza la radio myradiotime.com /
- Emisoras de radio – Elija un tipo / estilo / género de canciones. www.friendlycanadian.com/mp3s/
- Streampad – Lista, escuchar y compartir su música (= varias mash-ups). www.streampad.com/
- Descubre música y compartir – Upto11. upto11.net /
- Webjay -. Lista de reproducción de la comunidad www.webjay.org/
- WHAK – Comedia estaciones de radio. www.whak.com/
BLOG2POD 2.0
- Talkr – Convierte el texto de blog para podcasts. www.talkr.com/
BLOGGING 2.0
- Bitty -. Incruste contenido de los servicios Web bitty.com /
- Blogburst – Distribuir los blogs a los sitios de medios de comunicación. www.blogburst.com/
- Código de blog -. Blog de inicio y encontrar otros similares www.blogcode.com/
- Blogger (Google) – Libre fácil de usar la blogosfera. www.blogger.com/
- Blogger snap – Añade tu cámara instantánea a cualquier blog. www.bloggersnap.com /
- Gafas de blog -. Categorizar y tasa de bloggers pro www.bloggoggle.com/
- Bloglet -. Notification2email www.bloglet.com/
- Blogs -. Notification2email blo.gs /
- Propaganda -. Convierte tu blog en un libro www.blurb.com/
- CoComment -. Pista de nuevo su commentosphere www.cocomment.com/
- Feedblitz -. Notification2email www.feedblitz.com/
- Freevlog – Creación de blogs de vídeo gratuito. www.freevlog.org/
- LifeType -. Software de blogs www.lifetype.net/
- Measure Map – Estadísticas de blog. measuremap.com /
- Qumana – Edita tu blog. www.qumana.com/
- Blogs estructurado -. Crear, editar y mantener todos los mensajes structuredblogging.org /
- Textamerica – Blog de móviles. www.textamerica.com/
- Xanco ~ – Mobile phlog y vlog. www.xanco.com/
- Blip -. Obtener clips de vídeo y podcast en tu blog www.blip.tv/
- Escalera de blog -. Crear y mantener un blog www.blogladder.com/
- Blogniscient -. Rango y leer los artículos del blog www.blogniscient.com/
- Bloxor -. Mantener y utilizar su línea blogroll www.bloxor.com/
Marcadores 2.0
- 9rules – Validar y compartir enlaces a contenido. 9rules.com /
- Todas sus palabras -. Asociar palabras y compartir con enlaces www.allyourwords.com /
- Blinkist -. Marcadores sociales www.blinklist.com/
- Blogmarks – El bookmarking social. www.blogmarks.net/
- Blummy -. Administrar sus marcadores www.blummy.com/
- Bmaccess -. Bookmarking social con los pulgares www.bmaccess.net/
- Compañero de marca – El bookmarking social. www.buddymarks.com/
- Mariposa ~ – Guardar y hacer anotaciones. www.butterflyproject.nl/
- Chuquet * – Buscar zumbidos. www.chuquet.com/
- Clipmarks – de recorte social. www.clipmarks.com/
- Tiempos común -. Bookmarking social y recortes de www.commontimes.org/
- Connotea -. Marcadores sociales (por reseacrhers) www.connotea.org/
- * Delicious -. Marcadores sociales del.icio.us /
- Digg * – El bookmarking social. www.digg.com
- Diigo – marcadores sociales en los esteroides. www.diigo.com/
- Dogear – Marcadores sociales. www.eigology.com/dogear/
- Alimentación marcador – El bookmarking social de noticias. www.feedmarker.com/
- Furl – Clip páginas, almacenar y compartir web. www.furl.net/
- Hyperlinkomatic -. Marcadores sociales www.hyperlinkomatic.com/
- ICIO – El bookmarking social y de calificación. www.icio.de/
- Jeteye – Clip y acción (parte de) las páginas web. www.jeteye.com/
- Listible -. Folksonomied de búsqueda y software de código www.listible.com/
- Mezclador de la lista – marcadores sociales (relaciones temporales). listmixer.com /
- Marcas en vivo – de actualización en vivo de Delicious. sandbox.sourcelabs.com / livemarks /
- Mira más tarde – marcadores privado. www.looklater.com/
- Lookmarks – El bookmarking social. www.lookmarks.com/
- Magnolia -. Bookmarking social y voto ma.gnolia.com /
- MaxSpider – Enviar enlaces www.maxspider.com/
- Mylinkvault -. Marcadores sociales www.mylinkvault.com/
- OnlyWire -. Agregador de marcadores sociales www.onlywire.com/
- Philoi -. Marcadores sociales www.philoi.com/
- Qoosa – El bookmarking social. www.qoosa.com/
- Searchfox -. Marcadores sociales www.searchfox.com/
- Sombras -. Marcadores sociales shadows.com /
- Simpy -. Marcadores sociales, etiquetado y búsqueda www.simpy.com/
- Socialmarks – El bookmarking social. www.socialmarks.com/
- Spinspy -. Marcadores sociales y ranking www.spinspy.com/
- Spurl – Social -. Marcadores y búsqueda www.spurl.net/
- Startaid -. Administrar y compartir sus datos (el pulgar) marcadores www.startaid.com/
- Yahoo My Web – marcadores sociales (compartir al azar). www.stumbleupon.com/
- Surftail – Comparta sus rutas de acceso. www.surftail.com/
- Taggle – marcadores sociales, etiquetado (en alemán). www.taggle.de/
- Tagtooga – El bookmarking social. www.tagtooga.com/
- Tendango -. Top 10 de marcadores sociales www.tendango.com/
- Thumblicio.us – Muestra los pulgares de los sitios de del.icio.us más pupular. thumblicio.us /
- Yahoo MyWeb2 -. Marcadores sociales myweb2.search.yahoo.com /
- Yoono – Guarde sus marcadores y gestionar tus feeds – www.yoono.com
Browser 2.0
- Camino – Mozilla poder y navegador de Mac estilo. www.caminobrowser.org /
- Flock – Navegador ligero. www.flock.com/
- BestToolbar -. Barra de herramientas de IE con las aplicaciones web a un clic de un botónwww.best-toolbar.com/
CALENDARIO 2.0
- 30boxes – Administrar y compartir calendarios. 30boxes.com /
- Calendario hub – Crear y compartir calendarios. www.calendarhub.com/
- Agitado -. Crear y compartir eventos eventful.com /
- Eventicus -. Crear y compartir eventos www.eventicus.de /
- Francotirador de eventos – Mezcle su calendario de eventos con alimentos.www.eventsniper.com/
- Hipcal – Administrar y compartir calendario y listas de tareas pendientes. www.hipcal.com/
- Contar con la aprobación – Organizar reuniones y eventos en línea. www.meetwithapproval.com /
- Mosuki – Organizar reuniones y eventos en línea. mosuki.com /
- Planzo – Organizar reuniones y eventos en línea y a través de sms. planzo.com /
- PhotoTricks – Subir foto a una plantilla de calendario. www.fototrix.com/
- Skobee – Organizar reuniones y eventos en línea. www.skobee.com/
- Celular esponja – Organizar reuniones y eventos en línea, con ai spongecell.com /
- Tilika – Compartir calendarios. www.tilika.com/
- Trumba – Crear y compartir eventos. www.trumba.com/
- Próximos conciertos -. Crear, gestionar y compartir eventos upcoming.org /
Chat 2.0
- 3bubbles -. Agregar una sala de chat a tu blog www.3bubbles.com/
- Ajchat -. Creación de salas de chat www.ajchat.com/
- Campfire -. Charla Permalinked www.campfirenow.com /
- ChatPhobic – Conéctate a cualquier servidor de IRC www.chatphobia.com/
- Chatsum * -. Chatea con y dejar mensajes en el mismo sitio, los visitantes www.chatsum.com/
- Conversate – Crea tu propio chat. www.conversate.org/
- PeekoChat – ¡Cada sitio de un «lugar» (plug-in de Firefox). peekko.com / chat /
- Zohochat -. ¡Crea tu propia sala de chat zohochat.com /
- Ekklesia -. CMS para las iglesias www.ekklesia-systems.com /
- Loudblog – CMS inc. RSS. www.loudblog.de/
- HIVchat -. VIH chat www.aidschat.org/
- PMachine -. CMS www.pmachine.com / ee /
- TinyMCE -. Editor Wysiwyg tinymce.moxiecode.com /
COLABORACIóN 2.0
- Askeet -. Preguntas y Respuestas que www.askeet.com/
- AskMeThat -. Haz una pregunta www.askmethat.com/
- Asoboo – Buscar personas y lugares en tu ciudad. asoboo.com /
- Favorville -. Gente ayudando gente www.favorville.com/
- Foldera – Organizar y compartir todos los documentos de trabajo basado. www.foldera.com/
- Hubpages – Comparte tu genio. www.hubpages.com/
- IFolder – Intercambio de archivos para grupos. www.ifolder.com/
- JotSpot – Tome un conjunto de notas, en vivo. www.jotlive.com/
- Cal -. Ayuda y inspirar entre si lime.com /
- Mayomi – mapa de la mente y compartir. www.mayomi.com/
- People2pray -. Administrar y compartir peticiones de oración www.people2pray.com/
- Qype -. Buscar y recomendar las mejores zonas de la ciudad qype.com /
- Punto de reunión -. Compartir conocimientos www.rallypointhq.com/
- Redlettr -. Tag & comentario de la Biblia www.desertfather.com / Miqueas /
- Rel8r – Tag, leer blogs de búsqueda. www.rel8r.com/
- Rrove * -. Guardar y compartir lugares www.rrove.com/
- Say-So – Compartir problemas y aconsejar a conseguir. www.say-so.org/
- Socialight -. Compartir fotos y notas con su teléfono celular socialight.com /
- Punto de vista – Compartir convicciones y evangelizar. www.standpoint.com/
- Compañero de estudio -. Fichas y Compartir www.studybuddy.info/
- Tracbac – compartir, comentar, revisar y colaborar. www.tracbac.com/
- Vizu – Crear, compartir y votar por las encuestas. www.vizu.com/
- Webbrush – Dibujo de colaboración, gráficos, etc www.stanfy.com / dev / webbrush /
- ¿Qué debo leer a continuación – Comparte tu bookshelve. whatshouldireadnext.com /
- Wobblog – Rank y compartir publicaciones en blogs. www.wobblog.com/
- Zimbra – Trabajar y comunicarse entre sí. www.zimbra.com/
COBRAR 2.0
- Librarious -. El catálogo de la colección lib.rario.us /
- LibraryThing -. Catálogo y compartir su biblioteca www.librarything.com/
- Unalog -. Compartir lo que se lee, en grupos unalog.com /
- Web20 -. Recogida Search Engine www.web20searchengine.com/
COMIX 2.0
- Comics – Crear y compartir cómics. www.mainada.net/comics/
- ComicStripr -. Personaliza el cómic www.comicstripgenerator.com /
- FotoTricks – Subir fotos y agregar burbujas de cómic. www.fototrix.com/
- Quicktoons -. Crear y compartir cómics www.quicktoons.com/
COMUNICACIóN 2.0
- ChatPhobi – Conectar a 50.000 salas de chat. www.chatphobia.com/
- E-messenger -. Mensajeros Ajax www.e-messenger.net/
- E-messenger – Se integra varios mensajeros. www.e-messenger.net/
- Gtalkr -. Google Talk, Flickr, YouTube, se alimenta https://gtalkr.com/
- Iglance -. Push-to-talk videoconf y pantalla compartida www.iglance.com/
- Imeem -. Compartir palabras, los archivos y las personas (en el Messenger) www.imeem.com/
- Imvu – 3D mensajero. www.imvu.com/
- Iotum – Clases y pide a los procesos de relevancia. www.iotum.com/
- Jabphone -. Messenger2phone www.jabphone.com/
- Jumpclaimer – Informe a sus familiares sobre su paradero a través de sms.www.jumpclaimer.com /
- Kopete -. Mensajero universal kopete.kde.org /
- Mabber -. Mensajería móvil www.mabber.com/
- Meebo – Se integra varios mensajeros. www.meebo.com/
- Skylook -. Registro y almacenar todas las comunicaciones de Skype www.skylook.biz/
- Skype – llamadas, conferencia, mensajería, intercambio de archivos. www.skype.com/
- Slawesome -. Añade voz a tu correo electrónico www.slawesome.com/
- TuNube – Mobile Web 2 y vv www.soonr.com/
- Stickam * – herramienta de comunicación multimedia. www.stickam.com/
- Tello -. Localizar y colaborar con los contactos clave www.tello.com/
- Userplane – Chat, mensajería, registro. www.userplane.com/
- V4S – Añadir voz a su correo electrónico. www.orb.com/skype/
- Vyew -. Conferencia web de vídeo basado en vyew.com /
- Waxmail -. Añade voz a tu correo electrónico www.waxmail.biz/
- Web2messenger -. Envío de mensajes desde la web 2 mensajero www.web2messenger.com /
COMUNIDAD 2.0
- 43people -. Correspondiente etiqueta base y data www.43people.com/
- Ask Me That – Los foros públicos de ayuda. www.askmethat.com /
- 43places – Publicar y compartir historias acerca de los lugares. www.43places.com/
- Blogtronix -. Blogging y el software de comunidad empresarial www.blogtronix.com/
- Communitywalk – Compartir los lugares y rutas (mapa de mash-up). www.communitywalk.com/
- Consumating -. Datación basada en etiquetas www.consumating.com/
- Crear y participar en las comunidades. www.towncrossing.com /
- Dodgeball – Gancho con tu móvil y hacer amigos. www.dodgeball.com/
- Doostang – Comunidad para los profesionales. www.doostang.com/
- Facebook – las comunidades de estudiantes. www.facebook.com/
- Frappr – Ponga su grupo en el mapa, compartir fotos. www.frappr.com/
- Friendster – Conéctate con amigos. www.friendster.com/
- Grupos – crear grupos y compartir contenido. grou.ps /
- VIH / AIDSNetwork – www.pozitiveliving.com/
- HumanPages -. Filantrópica «LinkedIn similares a» Búsqueda de Personas www.humanpages.com/
- IKarma -. Documentos y promover su reputación ikarma.com /
- Linkedin -. Administrar y compartir su cv www.linkedin.com/
- LiveJournal – Ingreso o crear su propia comunidad. www.sixapart.com / livejournal /
- Barlovento -. Encuentra amigos y eventos www.lovento.com/
- Mapmix. Encuentra a tus amigos (mapa de mash-up). www.mapmix.com/
- Meetro -. Encontrar amigos cercanos (a través de mensajero) www.meetro.com/
- Meetup -. Buscar intereses comunes y organizar reuniones www.meetup.com/
- Mologogo – Compartir dónde se encuentra. www.mologogo.com/
- Mozes – Compartir la información y las personas a través de su móvil. mozes.com /
- MySpace -. Comunicarse con y compartir el contenido con tus amigos www.myspace.com/
- OpenBC -. Comunidad de empresarios y profesionales www.openbc.com
- Opinity -. Maneje su reputación www.opinity.com/
- Orkut – Conéctate con tus amigos. https://www.orkut.com/
- Partysync -. La gente se reúne y sms group.partysync.com /
- Peerprofile -. Publicar y compartir tus perfiles www.peerprofile.com/
- Peertrainer – Buddy para arriba, bajar de peso. www.peertrainer.com/
- Phusebox – Comunidad de personas sofisticadas. phusebox.net /
- Piczo -. Creación de sitio web y compartir piczo.com /
- Placesite – Wi-fi portal y las comunidades de ubicación. www.placesite.com/
- Ciruela – Recoger, compartir, conectar. www.plum.com/
- Poddater – Crear y conectar vodcast. www.poddater.com/
- Pooln -. Programe su coche compartido www.pooln.com/
- Chusma -. Cree en él, y compartirlo móviles www.rabble.com/
- Tagalag -. Tag & mapa de sus contactos www.tagalag.com/
- Theblackstripe – Subir y compartir fotos. www.theblackstripe.com/
- Tinfinger – Buscar personas. www.tinfinger.com/
- Towncrossing -. Buscar y enlace a amigos towncrossing.com /
- Twocrowds – Compartir y voto para las predicciones. www.twocrowds.com/
- Vcarious -. Comunidad de www.vcarious.com/
- Wallop -. Phlog e interactuar mywallop.com /
- Xanga – anillos de blog. www.xanga.com/
- Zaadz ~ – Red de personas inspiradas. www.zaadz.com/
- Ziggs – índice de los profesionales. www.ziggs.com/
- * Zoominfo – Buscar personas, crear su propia página. www.zoominfo.com /
CRM 2.0
- 24sevenoffice -. Web basada en CRM & ERP www.24sevenoffice.com/
- Helpspot -. Wen NASED software help desk www.userscape.com/
- Pushcrm -. CRM basado en Web pushcrm.com /
- Simpleticket – Helpdesk Solution. www.simpleticket.net/
- Userscape -. Web portal basado en mesa de ayuda www.userscape.com/
- Zohocrm -. CRM basado en Web www.zohocrm.com/
BASE DE DATOS 2.0
- Turbodbadmin -. Online dbase en Ajax www.turboajax.com/turbodbadmin.html/
DISEñO 2,0
- BannerAds -. Haz banners 480×60 web www.bannergenerator.org/
- Betterdesktop -. Compartir pruebas de usabilidad www.betterdesktop.org/
- Flickrlogomakr – Make Flickr-como el logotipo en un segundo. flickr.nosv.org / (cf. logo de este grupo).
- Fondos de Escritorio Creador. www.wallpapergenerator.com/
- Ocultar texto contra spam bots. www.txt2png.com/
- Netcocktail – Planes de Acciones de color. www.netcocktail.com/
- Neurosky -. Tecnología de interfaz de Bionic www.neurosky.com/
- OK cancelar. Colaboración en el diseño de la interfaz. www.ok-cancel.com/
- Diseñador de Logotipos por Internet. www.text2logo.com/
- PreviewHTML -. Vista previa de los códigos fuente HTML www.previewhtml.com /
- Generadores de señal. www.customsigngenerator.com/
- Typetester – Comparar el tipo de pantalla. www.typetester.maratz.com/
- Advertencia Label Maker. www.dangersigngenerator.com/
- Wufoo -. Construcción y anfitrión formas www.wufoo.com/
- Las imágenes de marca de agua www.signgeneratormaker.com/
DICCIONARIO 2.0
- Visualthesaurus -. Buscar y visualizar sinónimos www.visualthesaurus.com/
- SeekFreak – Tesauro , diccionario , corrector ortográfico .
COMERCIO ELECTRóNICO 2.0
- 12 Wists – Compartir listas de compras. www.wists.com/
- 43deals -. Encuentra las mejores ofertas www.43deals.com/
- Adgenta – Añadir anuncios a su sitio, blog o feed RSS. www.adgenta.com/
- Amazon * -. Shop, vender, revisar y clasificar www.amazon.com/
- Auctionmapper – Mapa subastas Ebay. www.auctionmapper.com/
- Bigcartel – Iniciar, revisar y recomendar tiendas en línea. bigcartel.com /
- Blish – Comprar y vender las cosas digitales. www.blish.com/
- Broadbandgenie -. Encuentre los mejores proveedores www.broadbandgenie.co.uk/
- CafePress -. Gratis para diseñar, vender, comprar productos personalizados www.cafepress.com/(Unirse Programa de afiliados)
- CafePress Live Feed JavaScript. www.web20appz.com/cafepress/javascript.asp
- Carbonmade -. Publicar y administrar su cartera de www.carbonmade.com/
- Clipfire -. Motor de búsqueda Tienda y comunidad www.clipfire.com/
- Closo – Iniciar y publicitar tu tienda online. www.closo.com/
- Cooqy -. Encuentra cosas más rápido en Ebay (cliente) www.cooqy.com/
- Coverpop -. Mash-ups de todo www.coverpop.com/
- Darmik -. Venta y compartir los beneficios con obras de caridad www.darmik.com/
- * Ebay – venta, tasa y comprar; subasta. www.ebay.com/
- Etsy -. Comprar y vender cosas hechas a mano www.etsy.com/
- Flyspy -. Gráfico todas sus opciones en el transporte aéreo www.flyspy.com / index.php /
- Fotogopo – Mapa animado ruta local, Google Maps y geocodificador mash-up.www.fotogopo.com/
- Froogle * – motor de búsqueda local comercial, Google Maps mash-up.www.google.com/sellonfroogle/
- Garbagescout – Encuentra tesoros en las calles de Nueva York, Google Maps mash-up.www.garbagescout.com/
- Gumshoo – Analizador de subasta;. Ebay mash-up www.gumshoo.com/
- Hawkee -. Comparación con la etiqueta precio www.hawkee.com/
- Homethinking – Buscar, encontrar, póngase en contacto con agentes de bienes raíces y de revisión. www.homethinking.com/
- Hotpads – Casas en Alquiler. hotpads.com /
- Inods -. Agregador de Compras revisión inods.com /
- InsideFlyer -. Convertir puntos de fidelidad insideflyer.com /
- Judysbook -. Revisión y tasa de su vecindario www.judysbook.com/
- Kayak Buzz – Buscar destinos baratos, Google Maps mash-up. www.kayak.com / h / buzz / vuelos
- . Licketyship – Servicio a domicilio de supermercados, minoristas y couriers cooperaciónwww.licketyship.com/
- Licketytrip -. último minuto Alquileres de vacaciones (mapa de mash-up) www.licketytrip.com/
- Lopico – Directorio de Empresas Sociales. www.lopico.com/
- Mapeire – generado por el usuario del buscador más bajo precio, Google Maps mash-up.www.mapeire.com/
- Motionmall – WebAds Diseño y de inserción. www.motionmall.com/
- Paguna – Viajes de reserva con una página de la interfaz Ajax. https://www.paguna.com/
- Peerflix – Lista de DVDs y el comercio. www.peerflix.com/
- Pricenoia – Comparación de precios de Amazon. www.pricenoia.com/
- Qoop -. Publicar y vender las fotos y los productos fotográficos www.qoop.com/
- Redtoucan – Compartir fotos y productos de revisión. www.redtoucan.com/
- Reevoo – Revisión y comprar productos electrónicos. www.reevoo.com/
- Revver – Subir, compartir o vender sus videos. www.revver.com/
- Savedsearchpro -. Ofertas de Ebay fácil www.savedsearchpro.com/
- Shoposphere * -. Crear y compartir listas de selección shopping.yahoo.com / shoposphere /
- Sitio con sabor a Google * – a medida de AdWords en su sitio. www.google.com / servicios / siteflavored.html
- Sofortpreis – Mobile Shopping asistente. www.sofortpreis.de/
- Souki ~ – búsqueda local de la tienda. www.souki.com/
- Spymedia – Publicar y vender las fotos de prensa. www.spymedia.com/
- Stylehive -. Consigue recomendaciones ajuste a sus intereses producto www.shopify.com/
- Tenbills – Diseño y comprar T. www.tenbills.com/
- Thandora -. Búsqueda de etiquetas basadas en las páginas amarillas www.thandora.com/tagit.do/
- Tictap – Comparación de precios para móviles. www.tictap.com/
- Tnook -. Construir, administrar y negociar su colección www.tnook.com/
- Wazima – agregador de cupón. www.wazima.com/
- Web20milliondollarhomepage – anuncios de píxeles. www.web20milliondollarhomepage.com/
- Wists – compras Social. www.wists.com/
- Wuraweb -. Encontrar los precios locales y credenciales www.wuraweb.com/
- Yelp – Buscar, revisar y discutir los restaurantes locales, etc www.yelp.com/
- Yub -. Conocer, pasar y disfrutar de descuentos en un centro comercial www.yub.com/mall/
- Zazzle – Diseño, vender y comprar productos a medida. www.zazzle.com/
- Zillow -. Obtenga su casa valorada (mapa de mash-up) www.zillow.com/
- Zipingo -. Búsqueda de empresas locales sobre la base de aportes de la comunidadwww.zipingo.com/
ECONOMíA 2.0
- Aidpage -. Las personas se ayudan las personas www.aidpage.com/
- Associatedcontent -. Producir y publicar contenido, se les paga www.associatedcontent.com/
- Billmonk -. Gestionar las deudas https://www.billmonk.com/
- Castingwords -. Obtén tus podcasts transcrito castingwords.com /
- * Couchsurfing – Inicio de intercambio de vacaciones y citas. www.couchsurfing.com/
- Daylo – Contribuir a las páginas amarillas locales. daylo.com /
- Democracy2.0 * – Los consumidores / ciudadanos, ¡uníos! d2.stevemagruder.com/hub.php
- DonorsChoose – Donaciones a las escuelas. www.donorschoose.org/
- Elevatorpitch -. Subir, leer y lanzamientos tasa www.yourelevatorpitch.com/
- Financiables -. Compromiso para la financiación de www.fundable.org/
- Reúna -. Compartir pasiones y se les paga gather.com /
- Givebobadollar -. Mendicidad www.givebobadollar.com/
- GiveMeaning -. Más o menos la comunidad de recaudación de fondos www.givemeaning.com/
- Givezilla – Crear tienda de recaudación de fondos. www.givezilla.com/
- Google Answers – Obtener respuestas a sus preguntas por el dinero. answers.google.com / respuestas /
- IKarma -. Documentos y promover su reputación ikarma.com /
- Lendmonkey – todo. Comercio www.lendmonkey.com/
- Listsomething – Comparta cualquier lista para comprar y vender cosas, los servicios.www.listsomething.com/
- Millones de dólares * página de inicio -. Píxeles Comprar a financiar los estudioswww.milliondollarhomepage.com /
- Mturk – Completar tareas simples y se les paga. www.mturk.com/mturk/welcome/
- Myfreelanceauction -. Comprar o vender servicios web myfreelanceauction.com /
- Oolsi -. Compartir enlaces a las cosas sin www.oolsi.com/
- Prosper – los préstamos P2P. www.prosper.com/
- RawSugar – directorio de bookmarking social y participación en los ingresos.www.rawsugar.com/
- Secondlifeboutique -. Compre las cosas reales con dinero virtuaa slboutique.com /
- Smarkets -. Los mercados de valores para los productos www.smarkets.net/
- Smashmyviper – Comprar píxeles para destruir coche. www.smashmyviper.com/
- Stuffopolis -. Mantenga un registro de cosas que prestar o tomar prestado www.stuffopolis.com/
- Swabba – venta de garaje en línea (en alemán). www.swabba.de/
- Zopa – servicios P2P bancario. www.zopa.com/
E-LEARNING 2.0
- Elgg -. Open Source e-learning de software elgg.org /
- Nuvvo. – En la demanda de e-learning www.nuvvo.com/
- Portal médico. www.medchecker.com/
- WebTools – Aplicaciones Web 2.0. www.web20appz.com/
EMAIL 2.0
- Dropsend – Correo electrónico archivos de gran tamaño. www.dropsend.com/
- Mail2RSS -. Inmail2RSS www.mail2rss.org/
- MyEmail -. Revisa tu correo electrónico en cualquier lugar myemail.com /
- * Newsletterarchive. – Guardar y compartir sus boletines www.newsletterarchive.org/
- Onesens – Enviar mensajes de correo web burlas. www.onesens.com/
- QuickMail -. Email2RSS quickmail.johanfitie.com /
- Sendspace – Correo electrónico archivos de gran tamaño. www.sendspace.com/
- Tempinbox -. Recibe InMail anónima www.tempinbox.com/
- Trustmymail -. Filtro de Spam sobre la base de su círculo de contactos www.trustmymail.com/
- Yousendit – Correo electrónico archivos de gran tamaño. www.yousendit.com/
- IRows -. Hoja de cálculo basada en Web www.irows.com/
- Numbler -. Excel hoja de cálculo online numbler.com /
- Numsum – Colaborar en línea en las hojas de cálculo. numsum.com /
- Sundera – Colaborar en línea en las hojas de cálculo. www.sundera.com/
Intercambio de archivos 2.0
- Bittorrent – Comparte archivos y ancho de banda. www.bittorrent.com/
- Civilnetizen – El intercambio de archivos. www.civilnetizen.com/
- Lphanr -. Multi intercambio de archivos P2P compatible www.lphant.com/
FINANZAS 2.0
- Blinksale -. Web basada en la facturación www.blinksale.com/
- Dimewise – Controla tu economía. www.dimewise.com/
- Frugalbetty -. Administre su spendings frugalbetty.com /
- Ioweyou -. Gestionar los préstamos y los gastos comunes www.ioweyou.co.uk/
- NetworthIQ -. Pista, compartir y comparar su valor neto www.networthiq.com/
- Secondsite – Web basado en la facturación. www.secondsite.biz/
- Secondssite. Finanzas herramientas. www.secondsite.biz/
FUN 2.0
- Beggr -. Dame tu dinero www.beggr.com/
- Humor motor de búsqueda – Enlaces Comedia. www.comedysearchengine.com/
- Generadores de señal (Flash). www.signgenerator.net/
- Web2.0validator -. Su sitio web en la pantalla de 2.0 ishness web2.0validator.com /
JUEGOS 2.0
- Poserfish -. P2P apuestas, sin www.poserfish.com/
- Alexadex * – Comprar y vender acciones en los sitios. Alexa mash-up. alexadex.com / ad /
- Arcaplay -. Evaluar y compartir juegos arcaplay.com /
- Dispara a las celebridades (celeb Dispara-out). www.famousdefaces.com/
- Averageshoveler – Juego de noticias RSS y mash-up. www.zanni.org / average.htm
- Bliss -. Personaliza juego a las necesidades de la pareja www.gamesforloving.com/
- Bunchball -. Juegue con sus amigos www.bunchball.com/
- Fastr – juego de adivinar, Flickr mash-up. – randomchaos.com / juegos / fastr /
- Gibbity -. Contribuir y revisar los juegos www.gibbity.com/
- Supongo que el google– juego de adivinar,. Google mash-up grant.robinson.name / proyectos / supongo-el-google /
- Imstar -. Mensajería instantánea y juego con tu avatar 3D imstar.com /
- Ispott -. Móviles búsqueda del tesoro www.ispott.com/
- Llor -. Construye tu calle www.llor.nu/
- Memoria – Memoria + Yahoo imágenes mash-up. bryngfors.com / index.php page_id = 10?
- Millionsofgames – Revisión y compartir juegos. www.millionsofgames.com/
- Montage-a-google – Tag base aleatoria montaje de fotos,. Google mash-up grant.robinson.name / proyectos / montaje-a-google /
- Multitap – Acciones, tasa, analizar y clasificar las capturas de pantalla. multitap.net /
- Naughtyamerica * -. Sexgame multijugador de vídeo www.naughtyamericathegame.com/
- Phrasr – Añadir fotos de frases;. Flickr mash-up www.pimpampum.net/phrasr/
- SillyWebcam -. Juegos interactivos Flash, sensor de movimiento a través de cámaras webwww.sillywebcam.com/
- Hechizo con Flickr – Escribir los nombres con fotos,. Flickr mash-up metaatem.net / palabras /
HOSTING 2.0
- 30gigs – Almacene sus datos. www.30gigs.com/
- 4shared -. Subir y compartir archivos 4shared.com /
- Allmydata. – Guardar y compartir sus datos www.allmydata.com/
- Bolt – Mira, subir y compartir medios. www.bolt.com/
- Caja – Tienda y compartir datos. www.box.net/
- Bryght – Crear y mantener una comunidad. www.bryght.com/
- Gdisk -. Hosting a través de Gmail gdisk.sourceforge.net /
- Grokthis – Alojamiento de aplicaciones. www.grokthis.net/
- Hula -. Administrar calendarios y correo electrónico www.hula-project.org/
- Joyent – ASP hosting de correo electrónico, calendarios, contactos … www.joyent.com/
- Mailbigfile – Los archivos de correo de gran tamaño. www.mailbigfile.com/
- Mozy – Subir y respaldar sus archivos. www.mozy.com/
- Multiplicar – Almacene, comparta y discuta sus datos. multiply.com /
- Omnidrive – las tiendas y en los datos de acceso. www.omnidrive.com.au/
- Openomy -. Sube tus archivos y utilizar aplicaciones adicionales www.openomy.com/
- Ourmedia. – Guardar y compartir los datos www.ourmedia.org/
- * Pando – Tienda y compartir datos. www.pando.com/
- Putfwd – Almacenar los datos y el intercambio. www.putfwd.com/
- Railsbase -. Aplicación hosring (Ruby-based) railsbase.com /
- Smartimagine. – Guardar y gestionar su imagen y archivos de los medios de comunicaciónsmartimagine.com /
- Sproutit – Gestiona tu correo electrónico – www.sproutit.com/
- Almacenar y compartir archivos de audio, video, recortes de prensa. www.esnips.com/
- Strongspace – cargar, guardar, back-up y compartir tus archivos. www.strongspace.com/
- TextDrive -. Las aplicaciones alojadas www.textdrive.com/
- Amplia -. Construir y ampliar sus propios servicios vast.com / contacto / api.htm
- Xdrive. – Guardar y compartir sus datos www.xdrive.com/
- Xmailharddrive – Almacenar los datos a través de Gmail. www.xmailharddrive.com/
- Zingee – Tienda y compartir archivos. www.zingee.com/
IDENTIDAD 2.0
- Calaimid -. Administre su identidad en línea claimid.com /
- Myme -. ¡Crea tu avatar en línea www.my-me.com/
- Sxip -. Control de la identidad digital personal www.sxip.com/
IMáGENES 2.0
- 23hq – Almacene, comparta y administrar las fotos. www.23hq.com/
- BodySwitch – Pon tu cara en otro cuerpo. www.bodyswitcher.com/
- Danbooru -. Subir imágenes, ventaja y compartir danbooru.donmai.us /
- Dropshots -. Fotos Subir y compartir vídeo y www.dropshots.com/
- Flappr – Buscar fotografías,. Flickr mash-up bcdef.org / flappr /
- FakeMagazine -. Haz portada de la revista falsa www.fakemagazinecover.com/
- Flickr -. Fotos Subir y compartir www.flickr.com/
- Flickr Photo Finder -. Buscar y publicar fotos www.wynia.org/experiments/phpflickr/
- * Flickr -. Administrar y compartir tus fotos www.flickr.com/
- Flickrfling – RSS feeds y Flickr mash-up. www.nastypixel.com/prototype/?p=80
- Flickrlicious. Chicas compartir en Flickr. www.flickrlicio.us/
- Flyinside -. Crear, publicar y compartir viajes virtuales de fotos www.flyinside.com/
- Fotki – Subir, compartir, imprimir fotos. www.fotki.com/
- FotoFlix – Subir y compartir fotos. www.fotoflix.com/
- Fotolia * – Comprar y vender imágenes. www.fotolia.com/
- Fotolog -. Crear y mapa de su phlog www.fotolog.com/
- Groupr -. Fotos Grupos de los grupos de Flickr groupr.200ok.net /
- Illhostit -. Anfitrión sus imágenes www.illhostit.com/
- ImageGenerate – Personalizar las imágenes, 10.000 plantillas. www.imagegenerator.org/
- Istockphoto -. Comprar y vender imágenes www.istockphoto.com / index.php
- Jellybarn – Cargar, editar, gestionar, compartir tus fotos. www.jellybarn.com/
- Ondergrond ~ -. Fotogalería de arte público www.ondergrond.org/
- Phlog ~ -. Subir y compartir fotos phlog.net /
- Photobloggr – Buscar las etiquetas de nombre,. Flickr mash-up photobloggr.com /
- Photobucket – Cargar, publicar y compartir fotos. www.photobucket.com/
- Fotomapa – Añadir fotos de lugares, de varios mash-up. photomap.mozdev.org /
- Picturecloud -. Visión de 360 º en sus fotos www.picturecloud.com/
- Pixagogo – Subir, manejar y compartir fotos. www.pixagogo.com/
- Sharpcast -. Administrar tus fotografías en línea sharpcast.com /
- Shutterbook – Tienda y compartir fotos. www.shutterbook.com/
- Shutterfly – Almacene, comparta y fotos de impresión. www.shutterfly.com/
- * Slide – Subir y compartir fotos. www.slide.com/
- Slidestory -. Publicar historias con presentaciones de fotos www.slidestory.com/
- Smilebox -. Pimp su presentación de fotos www.smilebox.com/
- Smugmug – Tienda y compartir fotos. www.smugmug.com/
- Tagworld – Tienda y compartir fotos. www.tagworld.com/
- Tickr -. Flickr escritorio ticker www.stuffonfire.com/2006/01/tickr_for_flickr_10_v6.html
- Zooomr. Buscar fotos en varios idiomas. beta.zooomr.com / home
- Zoto -. Uload, phlog y compartir www.zoto.com/
IMAGEN 2.0
- Creador de Avatar -. Avatares personalizados para blogs / foros www.avatargenerator.org/
- Encabezados Blog – Hacer encabezados documento. www.headerbar.com/
- BodySwitcher – Pon tu cara en una escena divertida cuerpo. www.bodyswitcher.com/
- Colorblender – Selector de color y Matcher. www.colorblender.com/
- Colorcell -. Buscar hermosas combinaciones de color colorcell.uneven.org /
- * Colr – Juega con fotos a color y publicar los resultados. www.colr.org/
- Comic (de) Caras – Hacer dibujos animados de fotos celeb. www.famousdefaces.com/
- Colrpickr – Selector de color. krazydad.com / colrpickr /
- Epassportphoto – Subir, manejar, descargar la foto. www.epassportphoto.com/
- FakeMagazines – Subir foto, añadir plantillas de revistas. www.fakemagazinecover.com/
- Flashpaint – Dibujar y compartir imágenes. www.flashpaint.com/
- Flowermaker – Diseño de flores. www.zefrank.com/flowers/
- Gliffy – Dibujar y compartir diagramas. www.gliffy.com/
- Glitterize -. Escarcha de su texto, dibujos animados www.glitterizer.com/
- Encabezados – Creación de barras de cabecera inicial. www.headerbar.com/
- ImageEditor -. Edita tus imágenes en línea www.imageeditor.net/
- LogoMaker -. Haz logos online gratis www.text2logo.com/
- Photostack -. Administrar imágenes (Ajax) www.photostack.org/
- Picasa -. Buscar, editar y compartir fotos picasa.google.com /
- Picturecloud -. Visión de 360 º en sus fotos www.picturecloud.com/
- Pixelgroup – Hacer cualquier cosa con los demás. blog.outer-court.com/pixel /
- Pxn8 – Manipula y publica tus fotos. www.pxn8.com/
- Rasterbator -. Crea imágenes rasterizadas homokaasu.org / Rasterbator /
- RSS / XML Botones – Limpiar buscando simples botones. www.rssbuttons.com/
- Scrapbooker -. Onlinew libre scrapbooking digital www.scrapbookgenerator.com/
- SignGenerators -. Personalizar el texto en las señales de gracia www.signgenerator.org/
- SillyWebcam -. Tome fotos con cámaras web y Flash www.sillywebcam.com/
- Smilebox -. Pimp su presentación de fotos www.smilebox.com/
- SmileyMaker – emoticonos personalizados. www.happyfacegenerator.com/
- Textorizer -. Image2Text textorizer.whatfettle.com /
- Txt2JPG -. Convertir texto en las imágenes JPEG en línea (con las firmas de correo electrónico)www.txt2jpg.com/
- TXT2PNG – Convierte el texto a las imágenes PNG. www.txt2png.com/
- WallpaperMaker – fotos personalizadas de escritorio. www.wallpapergenerator.com/
- Web Button Maker 2.0 -. Esquinas redondeadas y más www.web2.0button.com/
- Webimager – pantallas de captura y subirlas a Flickr. phpspot.net / php / flickr /
PUESTOS DE TRABAJO 2.0
- Bixee -. Buscador de Empleo www.bixee.com/
- Glendor – Buscador de Empleo, mapa de mash-up. www.glendor.com/
- De hecho – Encuentra empleos en lo que y donde. www.indeed.com/
- Jobazaar – Tagged ofertas de trabajo. www.jobazaar.com/
- Pagebites -. Búsqueda de currículos www.pagebites.com/
- Sidejobtrack -. Job Tracker www.sidejobtrack.com/
- SimplyHired -. Búsqueda de empleo local www.simplyhired.com/
- SimplyHired -. Buscar más puestos de trabajo de dbase www.simplyhired.com/
- Yorz – grupo Formar, cargar curriculum vitae. www.yorz.com/
CONOCIMIENTO 2.0
- BlinkBits – Compartir el conocimiento. www.blinkbits.com/
- Brainreactions – Participar en una lluvia de ideas y compartir ideas. www.brainreactions.net/
- Copyscape -. Gestionar los derechos en línea www.copyscape.com/
- Echosign -. La gestión de contratos www.echosign.com / public / componer
- Grokker -. Búsqueda empresarial y gestión del conocimiento www.grokker.com/
- Hanzoweb - Añadir a favoritos, etiqueta y compartir el conocimiento en línea. hanzoweb.com /
- Jotas -. El intercambio de información www.jots.com/
- Kaboodle -. El intercambio de información www.kaboodle.com/
- Oyogi – Compartir Q & A. www.oyogi.com/
- * Postgenómica – Compartir el conocimiento y clasificación de las ciencias biológicas.www.postgenomic.com/
- PubSub -. Coincidan con sus intereses con la nueva información www.pubsub.com/
- Root / bóvedas * – Almacene, administre y comparta el conocimiento en línea.www.root.net/vaults/
- Squidoo -. Compartir conocimientos www.squidoo.com/
- Tractis – Negociar y firmar el contrato, resolver las controversias en línea. www.tractis.com/
- Wondir – Compartir Q & A. www.wondir.com/
- Yahooanswers – Compartir Q & A. answers.yahoo.com /
LISTAS DE 2,0
- 43Things – Publicar, compartir, encontrar sus metas. www.43things.com/
- Caja de regalo -. Lista de regalos y gestionar www.giftboxhome.com/
- Greedyme -. Lista y compartir sus deseos www.greedyme.com/
- Listible – Crear una lista compartida con el mundo www.listible.com/
- Metawishlist -. Lista y compartir sus deseos www.metawishlist.com/
- Myprogs – Lista y encontrar el software. myprogs.net /
MAPA 2.0
- Bittercyclist – bicicletas mapa de accidentes y de la comunidad; mapa de mash-upwww.bittercyclist.com/
- Chicagocrime – Crimen DBase mapa mash-up. www.chicagocrime.org/
- Feedmap -. Mapa de los blogs www.feedmap.net/
- FlashEarth -. Mapas globales de mash-up en flash www.flashearth.com/
- Flickrmap -. Mapa de fotos de Flickr www.flickrmap.com/
- Gchart -. Compruebe la hora local a nivel mundial www.gchart.com/
- Google Earth * -. Mapas globales earth.google.com /
- Googlemaps – Comprobar lo local a nivel mundial. maps.google.com /
- Gvisit – Mapa visitantes de su sitio. www.gvisit.com/
- Locallive -. Windows asigna local.live.com /
- Mapa del constructor – Mash-up tus propios mapas. www.mapbuilder.net/
- Map24 – La ruta del buscador, en 3D. www.nl.map24.com/
- MapBuilder -. Mash-up tus propios mapas www.mapbuilder.net/
- Mappr -. Mapa de fotos de Flickr por etiqueta www.mappr.com/
- Panoramio – Compartir fotos asignadas. www.panoramio.com/
- Pervwatch -. Perv mash-up www.pervwatch.org/
- Pheromonetrail – Compartir los lugares y sitios y personas. www.pheromonetrail.com/
- Placeopedia -. Wiki + Google maps mash-up www.placeopedia.com/
- Planiglobe -. ¡Crea tu propio mapa www.planiglobe.com/
- Platial -. Co-crear lugares atlas y compartir platial.com /
- * Plazes – Los comentarios de Compartir y descubrir las personas. www.plazes.com/
- PowerMap -. Siguiente nivel de los mapas de Google hobbiton.thisside.net / advmap.html /
- Publicloos – Compartir baños públicos. paul.kedrosky.com / publicloos /
- Tagzania – Compartir lugares y mapa. www.tagzania.com/
- Toeat – Mapa y compartir restaurantes. www.toeat.com/
- Tripmojo – Mapa y compartir los hoteles. www.tripmojo.com/
- Vlogmap. Mapa de su vlog. www.vlogmap.org/
- Caminante -. Crear y compartir sus mapas www.wayfaring.com/
- Web20map – empresas Web 2.0 en el mapa de mash-up. www.fourio.com/web20map/
- Yahoo Maps * -. Mapas globales y locales y la búsqueda mash-ups maps.yahoo.com / beta /
MARKETING 2.0
- Alexscoupons -. Buscar ofertas de cupones www.alexscoupons.com/
- Attentiontrust -. Publicidad basada en el entendimiento mutuo www.attentiontrust.org/
- Cafespot – guía social de cafeterías, restaurantes, etc www.cafespot.net/
- Coastr -. Lista y compartir sus cervezas y los lugares de cerveza www.coastr.com/
- DropCash -. Crear y gestionar en línea para recaudar fondos www.dropcash.com/
- Edgeio -. Buscar anuncios clasificados, publicar su propia www2.edgeio.com /
- Fruitcast – Podcast red publicitaria. www.fruitcast.com/
- Jigsaw – Suscribir, comprar, vender los contactos de ventas. www.jigsaw.com/
- Kanoodle – Patrocinado servicios de enlaces. www.kanoodle.com/
- Knowmore – Los consumidores se unen! www.knowmore.org/
- Linklike -. Intercambio de enlaces www.linklike.com/
- Mi marca -. Gestionar en línea la publicidad en línea mybrand.ads-click.net /
- Podtrac – Publicidad en podcasts. www.podtrac.com/
- PSFK – Compartir las tendencias visto. www.psfk.com
- Rbloc -. Comprar, vender y satisfacer a cabo la subasta del mercado www.rbloc.com/
- Riffs – Revisión y recomendación de la comunidad. www.riffs.com/
- * Raíz – la plataforma de comercio para los datos de consumo en tiempo real. www.root.net/
- Spotrunner – Reciclar, recrear y anuncios de televisión de aire. www.spotrunner.com/
- Directorio de negocios con la etiqueta. www.tagdirectory.net
- Tagyu -. Basado en etiquetas publicitarias www.tagyu.com/
- Txt2Img – Hacer gráficos divertidos online. www.txt2pic.com/
- Theadcloud * – Crea y etiqueta de anuncios clasificados. www.theadcloud.com/
- Thisplaceiknow – Compartir lugares. www.thisplaceiknow.com/
- Titlez -. Obtenga la publicación de datos de mercado de Amazon www.titlez.com/
- Comercialización Tshirt viral. www.addictivetshirts.com/
- Marketing web 2.0 – Wiki sobre Marketing 2.0. www.webmarketing20.com/
- Wikicompany -. Directorio de Empresas Sociales wikicompany.org /
- Wordofblog – Corre la voz para buenas causas. www.wordofblog.net/
- Yellowikis -. Directorio de Empresas Sociales www.yellowikis.org/
- Zoomtags -. Nube de etiquetas de la red de afiliados basada www.zoomtags.com/
MEMO 2.0
- Bitbomb -. Recordatorios WEB2SMS bitbomb.com /
- Femo -. Etiqueta y compartir notas en línea femo.nomadscafe.jp /
- JotCloud – Deje notas en sitios web. www.jotcloud.com/
- Loopnote -. Notificación webware loopnote.com /
- MyStickies * -. Examinar, buscar, ordenar y editar las notas en línea www.mystickies.com/
- Pianista – Memo manager online. pianist.publicbeta.jp / app /
- Enviar recordatorios a tu lector de feeds – Reminderfeed. www.reminderfeed.com/
- Webnote – Hacer y compartir notas. www.aypwip.org/webnote/
- Zohoplanner -. Crear y compartir notas de notas en línea y www.zohoplanner.com/
MULTIMEDIA 2.0
- 360yahoo – Blogging. Etiquetado. Compartir fotos. Redes Sociales: 360.yahoo.com /
- Avidbeauty – Compartir fotos y sonidos. www.avidbeauty.com/
- Broadsnatch – Compartir multimedia. www.broadsnatch.com/
- BubbleShare – Phlog, compartir, añadir títulos de audio. www.bubbleshare.com/
- Buzznet – Comparte videos y fotos. www.buzznet.com/
- Castpost -. Subir y compartir tus clips av www.castpost.com/
- Comagz -. CoCreate y contenido tasa www.comagz.com/
- Everybit -. Compartir multimedia www.everybit.com/
- Fireant -. Subir y compartir multimedia www.fireant.tv/
- Glide -. Subir y compartir multimedia glidedigital.com /
- Mero – Subir, crear y compartir medios de comunicación. www.grouper.com/
- *** Hackoff – Libro publicado en blogs y podcast. www.hackoff.com/
- Junklog -. Tasa de los medios de comunicación, revisar y compartir junklog.com /
- Kaneva – Digital mercado del entretenimiento. www.kaneva.com/
- LifeLogger -. Audio de Acciones, vídeo y fotos www.lifelogger.com/
- Listal -. Lista y compartir todos tus archivos multimedia www.listal.com/
- Livelocker -. Vincular a, tasa y compartir sus archivos multimedia www.livelocker.com/
- Loomia – Folksonomied búsqueda de los medios de comunicación. www.loomia.com/
- Lulu – Publicar y vender su contenido. www.lulu.com/
- Magnoto -. Phlog y blogs www.magnoto.com/
- MediaMax – Almacene, administre y comparta los medios de comunicación.https://mediamax.streamload.com/
- Myvideokaraoke – Canta y compartir tus canciones en video. www.myvideokaraoke.com/
- Orb -. Transmita sus medios de comunicación, siempre que sea www.orb.com/
- Phanfare – Subir y compartir fotos y videos. www.phanfare.com/
- Picpix -. Fotos Subir y compartir vídeos y www.picpix.com/
- Pixpulse – Subir y compartir fotos y vídeos en tu móvil. www.pixpulse.com/
- Quizilla -. Crear y compartir contenido quizilla.com /
- Shozu – Subir fotos y compartir fotos, videos y texto en su móvil. www.shozu.com/
- SillyWebcam – Juega con tu cámara web en línea! www.sillywebcam.com/
- Songbird – Reproductor multimedia y navegador web. www.songbirdnest.com/
- Sonr -. Los medios de comunicación de Pista y usuarios de los medios de comunicación sonr.net / beta /
- Streamdrive -. Subir y compartir sus archivos multimedia www.streamdrive.com/
- Streamload. – Guardar y compartir sus archivos multimedia www.sendspace.com/
- Strmz -. Clip y compartir tv y video strmz.jot.com /
- Swagroll – Lista y compartir todos tus archivos multimedia. swagroll.com /
- Totoexpress – Hoste, colaborar, compartir y distribuir contenidos. www.totoexpress.com/
- VidiLife – Subir y compartir archivos multimedia. www.vidilife.com/
- WebcamFun -. Web cam tonto divertido www.sillywebcam.com/
- Yiibu – Remix, adaptar, ampliar, compartir y vender contenidos. yiibu.com /
NOTICIAS 2,0
- 180n. Elija lo que es noticia. www.180n.com/
- Backfence -. Publicar y compartir noticias de la comunidad www.backfence.com/
- Bandnews -. Buscar noticias banda www.bandnews.org/
- Blogniscient. Artículos Ranking de blogs. blogniscient.com /
- Buzzingo – Buzz notificador (+ Yahoo a tener suerte de mash-up). www.buzzingo.com/
- Cluckoo -. Publicar y compartir noticias locales www.cluckoo.com/
- Entrecruzan – Opina sobre y añadir a las noticias. www.crisscross.com/
- Dailymashup -. Flickr + + Delicioso noticias de Yahoo mash-up dailymashup.com /
- Dailyrotation – los titulares de sitios web Compartir tecnología «. www.dailyrotation.com/
- Diggdot -. Mash-up fuentes de noticias a su gusto diggdot.us /
- Feedxs ~ – para leer feeds Social. www.feedxs.com/
- Findory -. Personaliza tu noticia www.findory.com/
- Frankenfeed -. Agregado tus feeds www.frankenfeed.com/
- Gabbr -. Compartir noticias www.gabbr.com/
- Hypersuper -. Personaliza tu noticia www.hypersuper.com/
- Hypetracker – Búsquedas más populares de noticias en los gráficos. www.hypetracker.com/
- Infocaster ~ -. Noticias y otros medios de comunicación a través de RSS www.infocaster.nl/
- Informar – historias de noticias sociales. www.inform.com/
- Knownow -. Conexión de datos, aplicaciones y personas www.knownow.com/
- Leve1 -. Compartir noticias www.leve1.com/
- Linkedfeed -. Folksonomied noticias www.linkedfeed.com/
- Megite -. Descubrir y ayudar a seleccionar las noticias www.megite.com/
- Memeorandum – Folksonomied resúmenes de prensa. www.memeorandum.com/
- Newradio -. Buscar y votar por las noticias n.ewradio.co.uk /
- Newsalloy – Descubrir, leer y compartir noticias. www.newsalloy.com/
- Newsbump – Presentar y rango de prensa. www.newsbump.net/
- Newsgarbage -. Post, noticias moderada y controle www.newsgarbage.com/
- Newsvine – Leer, escribir y discutir las noticias. www.newsvine.com/
- Newzingo – Noticias nube de etiquetas,. Google Noticias mash-up newzingo.com /
- NowPublic -. Compartir, presentar y compartir los ingresos contenidos de las noticiaswww.nowpublic.com/
- Nulltag – Noticias de las nubes de etiquetas. www.nulltag.com/
- On2go – Noticias y alertas en el móvil. www.on2go.com/
- Pegasusnews -. Entorno de noticias, personalizado pegasusnews.typepad.com / homepage /
- Reddit – Presentar, la tasa de noticias y rango. reddit.com /
- Rojo – Descubrir, organizar, leer y compartir contenido. www.rojo.com/
- Sabifoo – Leer y publicar noticias a través de mensajero. www.sabifoo.com/
- Scoopgo – agentes de noticias personalizadas. www.scoopgo.com/
- Shoutwire – Rank y compartir noticias. www.shoutwire.com/
- Slashdigg -. Slashdot Digg + mash-up www.slashdigg.com/
- Sponit -. Publicar y compartir noticias divertidas sponit.com /
- Squeet – Las noticias, blogs, feeds RSS o en su correo electrónico. www.squeet.com/
- Stockdigg – Leer, enviar y rango de las noticias financieras. www.stockdigg.com/
- Strategicboard – Compartir noticias de tecnología. www.strategicboard.com/
- Tailrank – Leer noticias (clasificación a través de algoritmos). www.tailrank.com/
- ThePort -. Crear y alojar su propio agregador de noticias www.theport.com/
- Topix – Compartir y discutir las noticias. www.topix.net/
- Wordnews -. Noticias etiquetados en tiempos www.typedown.com/external-01/news/yahoo-wordnews.php
- Yahoo etiqueta Soup – Noticias nube de etiquetas, Yahoo News mash-up. yahoo.theherrens.com /
Office 2.0
- Agatra – contraseña basada en Web de ahorro. https://www.agatra.com/
- Avvenu. – Acceso remoto a su ordenador www.avvenu.com/
- EyeOS -. De sistema operativo virtual oficina www.eyeos.org/
- Mywebdesktop – las funciones de escritorio personal y de colaboración. www.mywebdesktop.net/
- Thinkfree -. Suite de oficina basada en Web online.thinkfree.com /
- Zohovirtualoffice – suite de oficina online. www.zoho.com/virtual-office/
OS 2.0
- Xin – Online Para utilizar Ajax serverapps. www.naltabyte.se
PERSPECTIVAS 2.0
- Plaxo -. Contacto sincronizador www.plaxo.com/
PERSONAL DE FABRICACIóN 2.0
- Ogle -. Captura, reutilización y 3D imprimir datos en 3D ogle.eyebeamresearch.org /
ENCUESTAS 2.0
- Contentvote -. Añadir a votación el contenido de su blog www.contentvote.com/
- Dpolls – Crear, el voto para las elecciones y la búsqueda. www.dpolls.com/
- HIVsurvey -. Encuestas por www.hivsurvey.com/
- Polloo – Encuestas sobre la felicidad. www.polloo.com/
- Pollplaza ~ – de votación colectiva. www.pollplaza.nl/
- Quimble – Crear, el voto para las elecciones y la búsqueda. www.quimble.com/
- Rateitall – Evaluar y compartir opiniones sobre todo. www.rateitall.com/
- Zohochallenge – Colectivo de votación. www.zohochallenge.com/
PORTAL 2.0
- 24eyes – Portal personal. www.24eyes.com/
- Browsr -. Sociales directorio www.bloxor.com/
- Canuckster -. Cosas Canadá, los canadienses sólo www.canuckster.com/
- CompareSearch – comparaciones lado a lado del motor de búsqueda. www.13kg.com/
- Eskobo – Portal personal. www.eskobo.com/
- Favoor -. Portal Personal www.favoor.com/
- Feedication – Portal personal. www.feedication.com/
- Feedpile. – Guardar y compartir los alimentos y enlaces feedpile.com /
- Feedtv – Canal portal. www.feedfeeds.com/
- Doble -. Portal Personal www.fold.com/
- Fyuze -. Portal de alimentación www.fyuze.com/
- Google IG * – Portal personal. www.google.com / ig
- GoogleIG -. Portal Personal www.google.com / ig
- Googlemodules – Lista de módulos para la página de inicio personalizada de Google.www.googlemodules.com/
- Goowy * – Portal personal (de escritorio y navegador de versiones). webserver002.goowy.com /
- Gritwire -. Portal Personal www.gritwire.com/
- Bandeja de entrada -. Personal portal www.inbox.com/
- Itsastart -. Portal Personal www.itsastart.com/
- Klipfolio -. Portal Personal www.serence.com/
- Mobileglu – Servicios web para tu móvil. www.mobileglu.com/
- Netvibes * – Portal personal. www.netvibes.com/
- Pageflakes – Portal personal. www.pageflakes.com/
- Pobb – Portal personal. www.pobb.net/
- Presearch – Búsqueda portal de inicio de los portales. www.presearcher.com/
- Protopage -. Portal Personal www.protopage.com/
- Agresivo * ~ – Portal personal, también móvil. www.pushy.com
- SpareChange? -. Portal para personas sin hogar y pobreza www.sparesomechange.com/
- Inicio – Portal personal. www.start.com/
- Superglu -. Delicious / Flickr / Blogger / Etc mash-up www.suprglu.com/
- Web20Toolbar -. Barra de herramientas llena de aplicaciones de Web2 www.best-toolbar.com/
- Web2.0Search Motor – Solo busca ahora! www.web20searchengine.com/
- Windowslive -. Portal Personal www.live.com/
- Wrickr -. Portal Personal www.wrickr.com/
PowerPoint 2.0
- Thumbstack -. Marca y compartir presentaciones en línea www.thumbstacks.com/
PROYECTOS 2.0
- AirSet -. Administrar y compartir calendarios, contactos grupos, www.airset.com/
- Basecamp -. Gestione sus proyectos www.basecamphq.com/
- Centraldesktop -. Gestión de proyecto del Grupo www.centraldesktop.com/
- * Ciudadela -. Comunicar y compartir en grupos www.citadel.org/
- DotProject -. Herramientas de código abierto de gestión de proyectos www.dotproject.net/
- Gootodo – Online a hacer el servicio gootodo.com /
- Cosecha – Los partes de horas y los informes. www.getharvest.com/
- Inventiondb -. Crear y compartir el espacio de proyectos en línea www.inventiondb.com/
- Ioutliner -. Gestionar las tareas y proyectos www.ioutliner.com/
- Issuetrackerproduct -. Seguimiento y gestión de errores y otros problemaswww.issuetrackerproduct.com/
- Keepmytime -. Cronometraje basado en la Web www.keepmytime.com/
- Cerca de medio tiempo. Compartir recursos y colaborar. www.near-time.net/
- Projectplace -. Proyectos de ejecución y coordinar www.projectplace.com/
- Projectspaces -. Trabajar juntos www.forumone.com/section/services/projectspaces/
- Taskfreak -. Administrador de tareas en línea www.taskfreak.com/
- Taskspro – gerente del grupo de tarea. www.taskspro.com/
- Veetro -. Crear y compartir el espacio de proyectos en línea www.veetro.com/
- Webcollaborator – Colaborar en línea. www.webcollaborator.com/
- Zohoplanner -. Crear y compartir notas de notas en línea y www.zohoplanner.com/
EDITORIAL 2.0
- Blogprinting -. Publicar, imprimir y vender lo www.blogprinting.com/
- Picaboo – Imprimir libro de fotos sobre la demanda. www.picaboo.com/
LEA 2.0
- Chainreading – Lista de los libros, revisar y recomendar. www.chainreading.com/
- HolyBoble – www.virtualholybible.com/
RSS 2.0
- Alesti -. Lector de feeds www.alesti.org/
- Almondrocks -. Alimenta Compartir www.almondrocks.com/
- Beanrocket -. Lector de noticias www.beanrocket.com/
- BlogBridge -. Lector de feeds www.blogbridge.com/
- Blogexpress -. Lector de feeds www.usablelabs.com / productBlogExpress.html
- Bloglet – distribución de correo electrónico de noticias RSS. www.bloglet.com/
- Bloglines – lector de feeds. www.bloglines.com/
- Evolvepoint – Crear, pista o encontrar vínculos. www.evolvepoint.com/
- FeedBlitz – email sindicación de noticias RSS. www.feedblitz.com/
- Feedblender -. Lector de feeds www.feeddigest.com/
- Feedburner – Gestiona tus RSS y feeds de podcast. www.feedburner.com/
- Feedbutler – lector de feeds Social. www.feedbutler.com/
- Feedcraft -. Crear, administrar, entregar y seguimiento de los alimentos www.feedcraft.com/
- Feeddigest – mezclar, filtrar y publicar o alimentos sindicato en su sitio web.www.feeddigest.com/
- Feedfeeds – lector de RSS (Ajax). www.feedfeeds.com/
- FeedLounge -. Lector de feeds www.feedlounge.com/
- Feedpath -. Lector de feeds social feedpath.com / feedreader /
- Feedping -. Envíe su alimentación a los principales directorios www.yoursite.com
- Feedxs ~ -. Crear fuentes personales (sin web), envíe a través de mensajero www.feedxs.com/
- Googlereader – lector de feeds. www.google.com/reader/
- Gregarius -. Lector de feeds gregarius.net /
- Immediat -. Notificaciones de Messenger de los alimentos immedi.at /
- Instantfeed – notificaciones de Messenger de los alimentos. instantfeed.biggu.com /
- Newsgator -. Plataforma de agregación de RSS www.newsgator.com/
- Nooked -. Gestionar y comercializar tus feeds www.nooked.com/
- Odiogo – Convertir los alimentos en el habla. www.odiogo.com/
- Omea -. Gestionar y mejorar su alimentación www.jetbrains.com/omea/reader/
- Peoplefeeds – el contenido total de personal. www.peoplefeeds.com/
- Podbasket – Convierte audio en los piensos. www.podbasket.com/
- Rapidfeeds – Publicación de los alimentos sin tecnología know-how. www.rapidfeeds.com/
- RSS2PDF – Convertir feeds a PDF. rss2pdf.com /
- RSSbandit -. Lector de feeds www.rssbandit.org/
- RSShut -. Leer y buscar fuentes www.rsshut.com/
- RSSmad – lector de feeds y archivo. www.rssmad.com/
- RSSor -. Recoger, leer y compartir fuentes rssor.utblog.com /
- RssReader -. Lector de feeds www.rssreader.com/
- TinytinyRSS -. Lector de feeds tt-rss.spb.ru/trac /
PROGRAMACIóN 2.0
- Buddyping -. Encuentra amigos y eventos a nivel local (mapa de mash-up) www.buddyping.com/
- Goovite – Invitar a la gente. www.goovite.com/
- Kiko – Onlin calendario. www.kiko.com/
- Meetwithapproval -. Organizar y gestionar las reuniones www.meetwithapproval.com/
- Comprar en DVD – Organizar y gestionar eventos. www.zvents.com/
Search 2.0
- 1000tags -. Búsqueda Nube de etiquetas basado en 1000tags.com /
- 911search -. Portal de búsqueda de Desastres www.crisissearch.com/
- Ajaxwhois – Resultados de la que escribe. www.ajaxwhois.com/
- Alexa – Contribuir a la búsqueda de estadísticas y el puesto mientras usted navega.www.alexa.com/
- Ambedo -. Favoritos, etiqueta y buscar www.ambedo.com/
- Audioclipping – Buscar contenido de los flujos de audio y video. www.audioclipping.de/
- Bashr -. Wikipedia, Flickr & Delicious mash-up www.bashr.com/
- Blogdigger – Buscar blogs. www.blogdigger.com/
- Blogpulse – Buscar blogs. www.blogpulse.com/
- Azul -. Buscar y compartir https://www.blue.us/
- Browster -. Navega al instante www.browster.com/
- CanadianSearch – Canadá enlaces dbase. www.canuckster.com/
- Clusty – Resultados de clústeres en carpetas. clusty.com /
- Collaborativerank -. Búsqueda y clasificación collabrank.org /
- Dhoondo – Buscar todos los contenidos de la web. www.dhoondho.com/
- Digitalmediasearch – Buscar los medios de comunicación. www.moworks.ca / search.aspx
- Dipsie -. Profunda búsqueda www.dipsie.com/
- Lo mismo -. Buscar fotos ditto.com /
- DomainsBot -. Searcg dominio y sugerencias www.domainsbot.com/
- Doubletrust -. Google + Yahoo mash-up sushil01.securesites.net / ~ ashish / doubletrust /
- Egosurf – Buscar ti mismo, tener ranking. www.egosurf.org/
- Exalead -. La tecnología de búsqueda unificada www.exalead.com/
- Factbites – Resultados de la búsqueda de frases sensatas. www.factbites.com/
- Feedster – Búsqueda de feeds. www.feedster.com/
- Filangy -. Búsqueda actual www.filangy.com/
- Gadabe * -. Metabuscador RSS www.gada.be/
- Gahooyoogle -. Google + Yahoo mash-up www.gahooyoogle.com/
- GeoURL – Ubicación 2 directorio URL. geourl.org /
- * Google – Search & adwords. www.google.com
- Googleblogsearch – Buscar blogs. www.google.com / blogsearch
- Gravée – Búsquedas sitios y blogs,. Justo reparto de ingresos en los anuncios www.gravee.com/
- Hakia – resultados significativos. www.hakia.com/
- Salud para -. Búsquedas contextuales de información de salud www.healthline.com/
- HolyBible -. Buscar y comparar traducciones de la Biblia www.virtualholybible.com/
- Iamsearched – ¿Está usted en google-notificación de servicio. www.iamsearched.com/
- Ibegin -. Búsqueda local ibegin.com /
- Icerocket – Buscar blogs y páginas web. www.icerocket.com/
- Instantdomainsearch -. Ajax de búsqueda de dominio + sugerencias instantdomainsearch.com /
- Jookster -. Buscar, clasificar y compartir www.jookster.com/
- Kinja – Buscar blogs. www.kinja.com/
- Kosmix -. Verticle búsqueda www.kosmix.com/
- Kratia – Resultados de la búsqueda, el voto y rango. www.kratia.com/
- Lexxe -. Búsqueda significativa www.lexxe.com/
- Linkput – Resultados de la entrada con suer. www.linkput.com/
- * Liveplasma – Buscar y encontrar otras cosas a su gusto. www.liveplasma.com/
- Lumrix -. Ajax wiki búsqueda wiki.lumrix.net /
- Makidi – (?). Búsqueda de personas www.makidi.com/
- MaxSpider – URL presentación instantánea, buscar la página en caché. www.maxspider.com/
- MedChecker – enlaces médicos y de salud. www.medchecker.com/
- Musicmap -. Buscar y encontrar otras cosas a su gusto www.dimvision.com/musicmap/
- Mybigriver – Buscar mientras se escribe, Amazon mash-up. – www.mybigriver.com/
- Nextaris -. La búsqueda social www.nextaris.com/
- Omgili – Búsqueda foros de discusión. www.omgili.com/
- OPMLsearch -. Búsqueda dedicado OPML www.opmlsearch.com/
- Podzinger – Buscar podcasts. www.opmlsearch.com/
- Avanzada – Ayuda a la búsqueda de más de 100 motores de búsqueda. www.13kg.com/
- PovertyPortal -. Ex-hogar de propiedad y operación www.sparesomechange.com/
- Prasio nosotros -. Page Rank de búsqueda basado en www.prase.us/
- Prefound -. Buscar lo que la gente ya se encuentra www.prefound.com/
- *** Previewseek – Byebye Google beta.previewseek.com /
- PubSub -. Buscar + perfilado alertas www.pubsub.com/
- Qtsaver – Micro de búsqueda de contenido, Google y Yahoo mash-ups qtsaver.com /
- Qtsearch – Buscar contenido en Yahoo y Google. www.qtsaver.com/
- Qube -. Agregador de motores de búsqueda (cliente) qube.qelix.com /
- Quintura -. Motor de búsqueda con los términos de contexto visualizar (cliente) qube.qelix.com /
- Qwerky -. Buscar nombres extraños sitio qwerky.stellify.net /
- Qwika – Buscar wikis. www.qwika.com/
- Releton -. Google + Yahoo + mapas y rutas www.releton.com/
- * Retrievr – Buscar fotos por dibujar. labs.systemone.at / Retrievr /
- Riya * -. Búsqueda de reconocimiento facial de fotos basado en riya.com /
- Rollyo * -. Creación de agentes de búsqueda rollyo.com /
- SeekFreak – Algunas de las herramientas de búsqueda avanzada. www.seekfreak.com/
- Seekum – Instrucciones clasificado los resultados de búsqueda. www.seekum.com/
- Suckingfish – Guardar, y colaborar en la publicación de los resultados de búsqueda.suckingfish.com /
- Surfwax -. Búsqueda de fuentes múltiples www.surfwax.com/
- Swicki – Buscar con la entrada del usuario. www.swicki.eurekster.com/
- Tagnautica -. Flickr Buscar www.quasimondo.com / tagnautica.php
- Talkdigger -. Búsqueda y discutir los resultados de los blogs y web www.talkdigger.com/
- * Technorati – Encuentra lo que dice la gente. www.technorati.com/
- Watvindenwijover ~ -. Buscar y votar por la información watvindenwijover.nl /
- Web20Search -. Enviar o búsqueda de las herramientas Web 2.0 www.web20searchengine.com/
- Que-isite – Whois, ping, comprobar la popularidad de enlaces whois-it.com /
- Whonu – Descubrir / búsqueda de contenido (más) intuitiva. www.whonu.com/
- WikiMatrix – Buscar y comparar los wikis. www.wikimatrix.org/
- Wink – búsqueda Folksonomied. www.wink.com/
- Yellowbook -. Agregador de páginas amarillas www.yellowbook.com/
- Yoono – Búsqueda, intercambio y compartir información. www.yoono.com/
- * YubNub -. Búsqueda y compartir comandos de búsqueda www.yubnub.org/
- Zigtag – Buscar, guardar y compartir los resultados. www.zigtag.com/
Software 2.0
- 301url – Reduzca su url. www.301url.com/
- 37signals * – Basecamp, Mochila, Writeboard, Ta-Da List. www.37signals.com/
- Abaqueinside -. Ware Catálogo www.abaqueinside.com/
- Ajax – comunidad de desarrollador de Mozilla. developer.mozilla.org / es / docs / AJAX
- Ajaxpaterns -. Ajax desarrolladores portal ajaxpatterns.org /
- Ajaxshowcase -. Agregados aplicaciones Ajax www.ajaxshowcase.com/
- Ataja – Reduzca su url. www.ataja.es/
- B2evolution – motor abierto de blog fuente. www.b2evolution.net/
- Backbase * – aplicaciones Ajax. www.backbase.com/
- BestToolbar – El toolabr mejor decir, alrededor de. www.best-toolbar.com/
- Bluepulse -. Internet 2 teléfonos celulares bluepulse.com /
- Codase – Búsqueda de código compartido y. www.codase.com/
- Cordance -. Dataweb tecnologías www.cordance.net/
- Cyberdummy -. De código compartido www.cyberdummy.co.uk/
- Django – aplicaciones de Python. www.djangoproject.com/
- Dojo -. Compartir herramientas JS www.dojotoolkit.org/
- Easyutil -. Api de recomendaciones www.easyutil.com/
- Elfurl – Hacer url tiempo es corto. elfurl.com /
- FloppyApps – herramientas de software libre, portátil, cabe en disquete. www.floppyapps.com/
- Krugle -. Buscar software de código abierto www.krugle.com/
- Mendix * ~ – Semántica de desarrollo de aplicaciones www.mendix.com
- Meta – Foro de software inc. etiquetas y clasificación. www.blursoft.com/meta/
- Mochikit -. Suite de librerías JS www.mochikit.com/
- Monitorear su sitio web – Montastic. www.montastic.com/
- Mozilla -. Complementos del explorador y mash-ups https://addons.mozilla.org/
- Ning -. Crear aplicaciones sociales www.ning.com/
- Notlong -. Acorta tu URL notlong.com /
- Openrico -. Java de fuente abierta de la biblioteca www.openrico.org/
- Oszone -. De código compartido oszone.org /
- Plogger -. Foto de código abierto sistema de galerías www.plogger.org/
- Procesamiento – de código compartido para las imágenes, animaciones, sonido.www.processing.org/
- Projectip – Reconoce nada en su ordenador. projectip.com /
- Qooxdoo -. Javascript GUI toolkit qooxdoo.oss.schlund.de /
- RadRails – Desarrollar aplicaciones Ruby on Rails. www.radrails.org/
- RubyOnRails * -. Marco de desarrollo Web www.rubyonrails.com/
- Scriptacilous -. Javascript bibliotecas de estilos 2.0 script.aculo.us /
- Sitevista – Pon a prueba tu sitio web. www.sitevista.com/
- Swik -. Búsqueda para el software de código abierto swik.net /
- Textsnippets -. De código compartido www.textsnippets.com/
- Urlx -. Acortar la URL de su www.urlx.org/
- Visualcomplexity -. Complejidad Visualice www.visualcomplexity.com / vc / about.html
- Vivox – Soluciones para las comunidades, las comunicaciones, juegos. www.vivox.com/
- WebORB – Crear, implementar y anfitrión aplicaciones de cliente rico.www.themidnightcoders.com/
- Webripper – Rip archivos de los sitios. webripper.dnsalias.com /
- Wordcast – Anfitrión, gestionar, medir y monetizar el podcasting. wordcast.audible.com / wordcast /
- Wsfinder -. APIs de búsqueda y los servicios web wsfinder.jot.com /
- Yahoo Developer Network -. Javascript Developer Center developer.yahoo.net / javascript /
- Zoho Creator – Crear y compartir aplicaciones. www.zoho.com/
ESTADíSTICAS 2.0
- Blogbeat -. Blog de software de análisis www.blogbeat.net/
- Crazy Egg -. Mejorar la eficacia de su sitio crazyegg.com /
- Delinear – Estadísticas de Folksonomied visitante. www.delineateit.com/
- Google Analytics – software de análisis web. www.delineateit.com/
- Mapstats -. Tráfico Mapa del blog mapstats.blogflux.com /
- Casa de la Moneda -. Sitio de software de análisis www.haveamint.com/
- Mi blog de registro – análisis de blog. www.mybloglog.com/
ETIQUETADO 2.0
- 30daytags – tagclouds fresco. www.30daytags.com/
- Cloudalicious -. Etiquetas sitio Siga el paso del tiempo cloudalicio.us /
- Groopus -. Visualice su contexto social basado en etiquetas groop.us /
- Neato-Etiquetado de plug-in para WordPress. www.neato.co.nz/
- Nube de etiquetas -. Folksonomied, nubes de etiquetas personalizadas www.tagcloud.com/
- Tagfacts -. Tag & compartir sus notas www.tagfacts.com/
- Tagsy -. Marcadores sociales o de piensos y de gestión www.tagsy.com/
- Nubes Zoom – Realizar y publicar las nubes de etiquetas. www.zoomclouds.com/
Task Manager 2.0
- 9Remember la leche – Gestión de tareas, junto. www.rememberthemilk.com/
- Mi archivo tickler -. Administre su tareas y otros www.myticklerfile.com/
- Sproutliner -. Administrar las tareas sproutliner.com /
- Medidor de tiempo – Lleve un registro de tiempo. www.formassembly.com/time-tracker/
- La vida pistas – Administrar y compartir tus listas de hacerlo. www.trackslife.com/
TEXTO 2.0
- TXT2PIC -. Realizar gráficos con texto www.txt2pic.com/
- Bbbuddy – Organizar, almacenar, editar y compartir tus textos. www.bbbuddy.com/
- Bibli – Publicar y compartir textos. www.bibli.ca/
- CiteULike – Almacene, comparta, gestionar documentos académicos. www.citeulike.org/
- Cluebacca – Almacenamiento y organización de los clips de texto. www.cluebacca.com/
- Glypho – Leer y escribir libros. www.glypho.com/
- Ilovetravelstories – Publicar o marcador y rango de historias de viajes.www.ilovetravelstories.com/
- LiveJournal -. Blogging y solución de software social www.livejournal.com/
- Reader2 -. Compartir listas de lectura reader2.com /
- Readitswapit – libros de intercambio. www.readitswapit.co.uk/
- Sharingpoint – Publicar, enlace a la información y participación de la salud. www.sharingpoint.net/
- Texto a Imagen – Agregar texto a las plantillas de imagen diferentes (hace que las imágenes).www.txt2pic.com/
- Wikipedia * -. Enciclopedia de lectura y co-editar en.wikipedia.org / wiki /
- Wikitravel -. Leer y co-edición de guía de viajes wikitravel.org / es /
- Wisdomark -. Colaborar en la publicación y compartir historias wisdomark.com /
- World66 – guía de lectura y co-edición de viaje. www.world66.com/
Text2speech 2.0
- Pregunte a Merlin – Haz una pregunta, una respuesta. www.comicstripgenerator.com/tools/
- Canadá Hablar motor de búsqueda. www.friendlycanadian.com/
- Dejar de fumar – Esta nagger hablar le ayudará a patear los cigarrillos. web20appz.com/tools/quit-smoking.asp
- ReadSpeaker – text2speech aplicación. www.readspeaker.com/
- Springdoo – Suma tu voz a su correo electrónico. www.springdoo.com/
- Tiempo en voz alta -. Lee el tiempo de espera TTS fuerte, seekfreak.com / hora /
- Text To Speech – Ingrese su frase y han Merlin lo hablan.www.friendlycanadian.com/text2speech/
GESTIóN DEL TIEMPO 2.0
- TikTrac -. La gestión del tiempo tiktrac.com /
PISTA Y TRAZA 2.0
- Packagemapper -. Rastrear su paquete en un mapa packagemapper.com /
VIDEO 2.0
- SillyWebcam – Tome fotos al instante y jugar con bonitos efectos a través de webcam.www.sillywebcam.com/
- Adultswim -. Previas episodio, juegos, comunidad www.adultswim.com/
- Ajaxilicious – Comparta sus películas a través de RSS. movies.ajaxilicious.be /
- Blinkx -. Personalizada hpg searchus.blinkx.com
- Broadbandsports -. Subir y compartir vídeos de deportes www.broadbandsports.com/
- ClipShack – Subir y enviar el video. www.clipshack.com/
- Dailymotion – Subir y compartir vídeos. www.dailymotion.com/
- Evoketv – Localizados EPG (Ajax). www.evoketv.com/
- Getdemocracy. – Ver o hacer televisión www.getdemocracy.com/
- Mefeedia – búsqueda vídeoblog. www.mefeedia.com/
- Mightyv -. Web de TV basada en la búsqueda y EPG (Reino Unido) www.mightyv.com/
- Openvlog – Cargar y grabar vídeo. www.openvlog.com/
- Pooxi -. Subir vídeo y (los ingresos) comparten www.pooxi.com/
- Webcam tonta -. De vídeo Flash utilizando la cámara web www.sillywebcam.com/
- Theunseenvideo – Video & tiempo mash-up de animación. www.theunseenvideo.com/
- Truveo -. Clasificado en búsqueda de vídeo www.truveo.com/
- Turnhere -. Subir y compartir videos (local) www.turnhere.com/
- Veoh – Subir y compartir vídeos. www.veoh.com/
- Videobomb -. Presentar y votar por los enlaces de vídeo videobomb.com /
- VideoEgg -. Capturar, editar y publicar vídeo www.videoegg.com/
- Vimeo – Subir y compartir vídeos. www.vimeo.com/
- VSocial -. Subir, clasificar y compartir videos www.vsocial.com/
- Woomu -. Enviar, votar y videos de rango www.woomu.com/
- Yashi – Subir y compartir vídeos. www.yashi.com/
- Youtube * -. Subir y compartir videos www.youtube.com/
- ZippyVideos – Subir y compartir vídeos. www.zippyvideos.com/
VOICE2MAIL 2.0
- Spinvox -. De voz a texto a móvil o correo electrónico www.spinvox.com/
VOZ 2.0
- YackPack -. Buzón de voz Grupo www.yackpack.com/
WEB2FEED 2.0
- Feed43 – página web y blog 2 rss. feed43.com /
- Feedtier -. Página web y blog 2 rss feedtier.somee.com /
WI-FI 2.0
- Fon – Acciones, comprar, vender conexiones wi-fi. www.fon.com
WIKIS 2.0
- Epictrip -. Wiki viaje Multimedia www.epictrip.com/
- Foopad -. ¡Crea tu propio wiki www.foopad.com/
- Schtuff. – Servicio Wiki www.schtuff.com/
- Serversidewiki -. Mini-wiki www.serversidewiki.com/
- Socialtext -. Wiki soluciones empresariales www.socialtext.com/
- Stikipad -. Wiki solución www.stikipad.com/
- Wikispaces -. Contenido de colaboración y edición www.wikispaces.org/
LISTA DE DESEOS 2.0
- Compartir tu deseo – 8by1. www.8by1.com/
- Giftornot -. Obtener ideas para regalos (Amazon mash-up) www.giftornot.com/
Word 2.0
- Barewiki -. Haga un wiki en cuestión de segundos barewiki.com /
- Fckeditor -. Procesador de textos basado en web www.fckeditor.net/
- Formassembly – crear, alojar y gestionar formularios. www.formassembly.com/
- GOffice -. Procesamiento de texto basadas www.goffice.com/
- Ijot – Escribir, gestionar, compartir archivos de texto publcish. www.ijot.net/
- INetWord -. Procesamiento de texto basadas www.inetword.com/
- JotForm – Haga sus formularios web Ajax. www.jotform.com/
- Litespellchecker – Revisar ortografía mientras se escribe. me.eae.net / stuff / litespellchecker / litedemo.html
- Nativetext -. Traduce rss en idiomas extranjeros www.nativetext.com/
- Orangoo -. Corrector ortográfico www.orangoo.com/spell/
- Pbwiki -. Haga un wiki pbwiki.com /
- Synchroedit -. Editor de Grupo www.synchroedit.com/
- Wideword -. Procesamiento de textos en colaboración https://www.wideword.net/
- Wideword -. Crear y compartir documentos en línea https://wideword.net/
- Writeboard * – escribir, compartir, revisar y comparar los documentos. writeboard.com /
- Writely. – Guardar, editar y compartir documentos www.writely.com
- Zohowriter – procesador de textos en línea. www.zohowriter.com
ESCRITURA 2.0
- BigOven – Publicar y compartir recetas. www.bigoven.com/
- Extratasty -. Publicar y compartir recetas de bebidas www.extratasty.com/
- TravBuddy -. Presentar y compartir historias de viajes www.travbuddy.com/
Fuente original: Web20
Aclaración importante: la traducción al español (se imaginaran que necesitaría otra vida para hacerla manualmente) la realicé mediante el traductor de Google, por este motivo las descripciones de los recursos pueden contener errores.
SWFObject: Javascript Flash Player detección y el guión incrustar
SWFObject: Javascript Flash Player detección y el guión incrustar
Por favor lea: SWFObject 2.0 ha sido liberado y está ahora alojado en lacode.google.com sitio web. Por favor, considere la información que se encuentra aquí obsoletos.
SWFObject es un pequeño archivo javascript usado para incrustar contenido de Adobe Flash Player. La escritura se puede detectar el plug-in Flash en todos los navegadores web más importantes (en Mac y PC) y está diseñado para hacer la incrustación películas Flash es tan fácil como sea posible. Es también muy amigables para los buscadores, degrada con gracia, se pueden utilizar en HTML válido y documentos XHTML 1.0 *, y es compatible con versiones, así que debería funcionar en los próximos años.
* Las páginas enviadas como text / html, no application / xhtml + xml.
Tabla de contenidos
- ¿Qué hay de nuevo en esta versión?
- Cómo funciona
- Ejemplos SWFObject
- Utilizando ExpressInstall con SWFObject
- Descargar
- ¿Por qué es mejor que el resto
- Preguntas frecuentes
¿Qué hay de nuevo en esta versión?
Para obtener una lista completa de cambios, por favor, ver a mi SWFObject 1.5 blog post.
Cómo funciona
[Para los nerds über, puede ver el Javascript prima aquí .]
Usando SWFObject es fácil. Basta con incluir la swfobject.js archivo Javascript, a continuación, utilizar una pequeña cantidad de Javascript en su página de incrustar la película Flash. Aquí está un ejemplo que muestra la cantidad mínima de código necesario para incrustar una película Flash:
<script type="text/javascript" src="swfobject.js"></script> <div id="flashcontent"> This text is replaced by the Flash movie. </div> <script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400", "200", "8", "#336699"); so.write("flashcontent"); </script><script type="text/javascript" src="swfobject.js"></script> <div id="flashcontent"> This text is replaced by the Flash movie. </div> <script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400", "200", "8", "#336699"); so.write("flashcontent"); </script>
He aquí un desglose de lo que hace el código:
<div id="flashcontent">[...]</div>Prepare un elemento HTML que contendrá nuestra película Flash. El contenido colocado en el «poseedor» elemento será reemplazado por el contenido de Flash, por lo que los usuarios con el plug-in Flash instalado nunca verán el contenido dentro de este elemento.Esta característica tiene la ventaja añadida de permitir que los motores de búsqueda índice de su contenido alternativo.
var so = new SWFObject(swf, id, width, height, version, background-color [, quality, xiRedirectUrl, redirectUrl, detectKey]);Crear un nuevo SWFObject y pase los argumentos necesarios:
- swf – La ruta del archivo y su nombre para el archivo SWF.
- Identificación – La identificación de su objeto o etiqueta embed. La etiqueta embed tendrá también este valor establecido como atributo de nombre es para los archivos que se aprovechan de
swliveconnect. - width – La anchura de la película Flash.
- Altura – La altura de la película Flash.
- versión – La versión de jugador que es requerido por el contenido de Flash. Esto puede ser una cadena con el formato de ‘majorVersion.minorVersion.revision. Un ejemplo podría ser:
"6.0.65". O simplemente puede requerir la versión principal, tales como"6". - background-color – Este es el valor hexadecimal del color de fondo de la película Flash.
Los argumentos opcionales son los siguientes:
- la calidad – La calidad que usted desea que su película de Flash para jugar. Si no se especifica la calidad, el valor por defecto es
"high". - xiRedirectUrl – Si desea redirigir a los usuarios que completen la actualización ExpressInstall, puede especificar una dirección URL alternativa aquí
- redirectUrl – Si desea redirigir a los usuarios que no tienen el plug-in versión correcta, utilice este parámetro y serán redirigidos.
- detectKey – Este es el nombre de la variable url del script SWFObject buscará al pasar por la detección. Por defecto es ‘detectflash. Ejemplo: Para omitir la detección de Flash y simplemente escribir la película Flash en la página, puede agregar
?detectflash=falsea la url del documento que contiene la película Flash.
so.write("flashcontent");Decirle al script SWFObject para escribir el contenido Flash en la página (si la versión correcta del plug-in está instalado en el sistema del usuario) reemplazando el contenido del elemento HTML especificado.
LOS DETALLES
SWFObject trabaja silenciosamente en el fondo del documento HTML. En el desarrollo de las páginas que usan SWFObject, debería comenzar con la alternativa (no flash) el contenido en primer lugar. Conseguir sus páginas de trabajo sin las películas de Flash, y luego añadir más tarde con poco fragmentos de código JavaScript que reemplazan el contenido alternativo con las películas Flash.
Esto asegura que el contenido alternativo será indexado por los motores de búsqueda, y los usuarios que sin el plug-in Flash todavía verán una página HTML de trabajo.
Ya sea que usted proporciona instrucciones para la actualización o no depende de usted. Si su contenido alternativo puede ser suficiente, puede que no haya razón para decirle a la gente que se están perdiendo en el contenido Flash.
SWFObject trabaja en todos los navegadores web, incluida, en el PC: IE5/5.5/6, Netscape 8.7, Firefox, Mozilla y Opera. En Mac: IE5.2, Safari, Firefox, Netscape 7.6, Mozilla y Opera 7.5 +, y debe seguir trabajando en el futuro.
SWFObject detecta versiones de Flash Player en los navegadores de la versión 3 en adelante, y permitirá a los usuarios interactuar con el contenido Flash sin necesidad de «activar» en primer lugar. Para más información sobre este tema, consulte esta entrada del blog sobre la disputa Internet Explorer patente de Eolas .
SWFObject puede detectar versiones menores y las versiones de la revisión del reproductor de Flash así, simplemente pasando el valor de la cadena de la versión que desee. Un ejemplo de que requiere Flash player v.6.0 r65 (o 6,0,65,0) sería la siguiente:
var so = new SWFObject("movie.swf", "mymovie", "200", "100", "6.0.65", "#336699");SWFObject construido en plug-in de detección pueden ser anuladas.
Si un nuevo navegador está siempre en marcha o por alguna razón el plug-in de detección de falla en el sistema del usuario, que puede incluir un enlace de desvío que va a desactivar la detección integrada en SWFObject, y siempre va a escribir el contenido de Flash en la página.
Para utilizar el enlace de desvío, simplemente enlace a la página con el contenido de Flash en ella, e incluyen una variable url single llamado ‘detectflash «y ponerlo en’ false ‘. Aquí está un ejemplo de lo que enlazan sería así:
<a href="mypage.html?detectflash=false">Bypass link</a>Ejemplos SWFObject
El ejemplo anterior es lo que necesita para los huesos al descubierto el uso de SWFObject, pero lo que si desea utilizar algunos de los otros parámetros del plug-in Flash tiene para ofrecer? SWFObject hace muy fácil añadir cualquier parámetro extra que pueda necesitar.
Los ejemplos siguientes son una serie de métodos diferentes que deseen utilizar para incrustar el contenido de Flash.
UN EJEMPLO SIMPLE ADICIÓN DE UNA SERIE DE PARÁMETROS EXTRA
<script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","100%", "8", "#336699"); so.addParam("quality", "low"); so.addParam("wmode","transparent"); so.addParam("salign", "t"); so.write("flashcontent"); </script><script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","100%", "8", "#336699"); so.addParam("quality", "low"); so.addParam("wmode","transparent"); so.addParam("salign", "t"); so.write("flashcontent"); </script>
Aquí está una lista completa de los parámetros actuales y sus posibles valores en adobe.com.
PASAR VARIABLES A LAS PELÍCULAS GRACIAS A LA «FLASHVARS» PARÁMETROS:
Utilización de FlashVars es la forma más fácil de obtener datos de su código HTML en tu película Flash, pero sólo se puede pasar los datos en cuando se cargue la primera película.
Normalmente, se añade un parámetro llamado «FlashVars» y luego para el valor, se pasa una cadena de pares nombre / valor como:variable1=value1&variable2=value2&variable3=value3 y así sucesivamente.
SWFObject lo hace un poco más fácil ya que le permite añadir tantas variables como te gusta de una manera similar en el que añadir parámetros adicionales. He aquí un ejemplo de envío de valores en su película de Flash Utilización de FlashVars:
<script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","200", "8", "#336699"); so.addVariable("variable1", "value1");so.addVariable("variable2", "value2"); so.addVariable("variable3", "value3");so.write("flashcontent"); </script><script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","200", "8", "#336699"); so.addVariable("variable1", "value1");so.addVariable("variable2", "value2"); so.addVariable("variable3", "value3");so.write("flashcontent"); </script>
Una vez hecho esto, todas las variables que se pasa en ya se encuentra disponible dentro de la película Flash. Sólo tienes que acceder como lo haría cualquier otra variable en el_root línea de tiempo.
El script SWFObject también viene con una función extra que le permite tirar de valores de las variables de la cadena de url. Un ejemplo es que tienes una url que tiene este aspecto: http://www.example.com/page.html?variable1=value1&variable2=value2 .
Uso de la función getQueryParamValue() puede fácilmente sacar estos valores de la url y luego pasarlos a la película Flash. He aquí un ejemplo, vamos a suponer que la URL es similar al ejemplo anterior:
<script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","200", "8", "#336699"); so.addVariable("variable1", getQueryParamValue("variable1"));so.addVariable("variable2", getQueryParamValue("variable2")); so.write("flashcontent");</script><script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "400","200", "8", "#336699"); so.addVariable("variable1", getQueryParamValue("variable1"));so.addVariable("variable2", getQueryParamValue("variable2")); so.write("flashcontent");</script>
El getQueryParamValue() función también es compatible con las variables de la lectura de la location.hash , tal como se utiliza a veces, cuando los enlaces profundos en sus aplicaciones de Flash.
Para un ejemplo de cómo los enlaces profundos a las películas de Flash usando el location.hash variable, echa un vistazo a la demo de Slideshow Pro , que utiliza el integrar SWFObject.
UTILIZANDO EN INSTALACIÓN CON SWFOBJECT
SWFObject tiene soporte completo para Adobe Flash Player Express Install característica. Los usuarios nunca tienen que dejar su sitio a actualizar su reproductor.
Para utilizar ExpressInstall, primero debe cargar el expressinstall.swf a su servidor web. A continuación, utilice el useExpressInstall método para especificar la ruta de su expressinstall.swf. Si no hay camino se especifica, SWFObject buscará en la misma carpeta que la página HTML actual.
<script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "200","100", "8", "#336699"); so.useExpressInstall('expressinstall.swf');so.write("flashcontent"); </script><script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "200","100", "8", "#336699"); so.useExpressInstall('expressinstall.swf');so.write("flashcontent"); </script>
Si quieres ver ExpressInstall en acción, puede instalar Flash Player 7 (o 6.0.65) y visiteesta página .
Si desea personalizar la función de instalación Express, el código fuente para el expressinstall.swf se incluye con SWFObject.
Si la película Flash en una ventana emergente, o si desea redirigir al usuario a una ubicación diferente después de completar la actualización ExpressInstall, puede utilizar elxiRedirectUrl atributo para redirigir al usuario a la página de destino en lugar de la página real de su destello de la película.
<script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "200","100", "8", "#336699"); so.useExpressInstall('expressinstall.swf');so.setAttribute('xiRedirectUrl', 'http://www.example.com/upgradefinished.html');// must be the absolute URL to your site so.write("flashcontent"); </script><script type="text/javascript"> var so = new SWFObject("movie.swf", "mymovie", "200","100", "8", "#336699"); so.useExpressInstall('expressinstall.swf');so.setAttribute('xiRedirectUrl', 'http://www.example.com/upgradefinished.html');// must be the absolute URL to your site so.write("flashcontent"); </script>
Descargar
SWFObject es liberado bajo la licencia MIT . Esto significa (básicamente) que se puede usar para lo que quiera sin restricciones.
Descargar SWFObject 1.5 – Archivo Zip, incluye swfobject.js y las plantillas HTML siguiente ejemplo.
O, si usted tiene más de una mano en el tipo, puede ver mis páginas de ejemplo:
- Flash estándar incrustar – No campanas y silbidos, a straigt adelante película Flash en una página con una variable pasada in Valid XHTML 1.0 Strict .*
- 100% de ancho y la altura de Flash incrustar – ¿Tiene problemas para su película Flash a pantalla completa? Pruebe esta plantilla. Valid XHTML 1.0 Strict .*
- Flash estándar integrar con Express Install habilitado – Esta página intentará actualizar su reproductor Flash, si usted tiene una versión inferior a 8 (requiere la versión 6.0.65 o superior)
Páginas * se envían como texto / html, no application / xhtml + xml.
Mientras estás en ello, es posible que desee inscribirse en la lista de correo SWFObject .Esta lista es una lista de discusión para hacer preguntas acerca de los problemas que pueden surgir en el uso SWFObject o para solicitar y examinar nuevas características. ->
¿Necesita ayuda con SWFObject? Trate de pedir ayuda en el foro SWFObject!
¿Por qué es mejor que el resto
Con los años ha habido muchos métodos para detectar las versiones de Flash player y películas integrar Flash en documentos HTML. En esta sección se echa un vistazo a cada uno de los métodos más populares y señalar los problemas con cada uno.
1) EL VALOR POR DEFECTO DE ADOBE PROPORCIONAN INCRUSTAR
Todo el mundo sabe el valor por defecto de Flash de Adobe proporcionan embed. Se compone de una etiqueta de objeto con una etiqueta embed colocado dentro de un mecanismo de reserva.
Este es el flash más popular método de insertar y es la opción por defecto al publicar la película Flash desde el IDE de Flash. Esta es la forma más compatible para incrustar una película Flash, y trabajará en la más amplia gama de navegadores. Este es un ejemplo del código predeterminado de Flash incrustar:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"width="550" height="400" id="Untitled-1" align="middle"> <param name="allowScriptAccess"value="sameDomain" /> <param name="movie" value="mymovie.swf" /> <param name="quality"value="high" /> <param name="bgcolor" value="#ffffff" /> http://mymovie.swf </object><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"width="550" height="400" id="Untitled-1" align="middle"> <param name="allowScriptAccess"value="sameDomain" /> <param name="movie" value="mymovie.swf" /><param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" />http://mymovie.swf </object>
Si bien este es el método más común de incrustar películas Flash, tiene algunos problemas.
- Hay noplug en la detección -. Sin plug-in de detección, los usuarios pueden ver roto o contenido que no, y si no hay un plug-in instalados en todo, o tendrá el cuadro de diálogo «la instalación de ActiveX» en Internet Explorer, un usuarios casilla muchos ahora temen por el spyware y el malware rampante o el cuadro ‘pieza del rompecabezas extraño en navegadores basados en Mozilla.
- Ninguno de estos plug-in de los sistemas de instalación es muy fácil de usar, y normalmente no se explican muy bien en cuanto a qué es exactamente lo que un usuario está instalando.
- Con los cambios debidos a la patente de Eolas, los usuarios tendrán que hacer clic sobre el contenido de Flash para activarla antes de poder interactuar con él. Más información aquí .
- No es válido HTML o XHTML – No hay tal cosa como una
embedetiquetas en cualquier versión de HTML o XHTML. Sin embargo, ya que muchos navegadores manejanobjectetiquetas de forma diferente (o no, o la puesta en práctica es muy buggy), la etiqueta embed era necesario como un mecanismo de reserva.
2) OBJETO ÚNICA ETIQUETA / FLASH SATAY
Este método ganó popularidad después de la Lista A Aparte artículo salió en 2002. He aquí dos ejemplos de «object» inclusión y satay de Flash:
‘Objeto etiqueta única »
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"width="300" height="120"> <param name="movie"value="http://www.macromedia.com/shockwave/download/triggerpages_mmcom/flash.swf"><param name="quality" value="high"> <param name="bgcolor" value="#FFFFFF"><!--[if !IE]> <--><object data="http://www.macromedia.com/shockwave/download/triggerpages_mmcom/flash.swf"width="300" height="120" type="application/x-shockwave-flash"><param name="quality" value="high"> <param name="bgcolor" value="#FFFFFF"><param name="pluginurl" value="http://www.adobe.com/go/getflashplayer">FAIL (the browser should render some flash content, not this). </object> <!--><![endif]--> </object><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"width="300" height="120"> <param name="movie"value="http://www.macromedia.com/shockwave/download/triggerpages_mmcom/flash.swf"><param name="quality" value="high"> <param name="bgcolor" value="#FFFFFF"> <!--[if !IE]><--> <object data="http://www.macromedia.com/shockwave/download/triggerpages_mmcom/flash.swf"width="300" height="120" type="application/x-shockwave-flash"><param name="quality" value="high"> <param name="bgcolor" value="#FFFFFF"><param name="pluginurl" value="http://www.adobe.com/go/getflashplayer">FAIL (the browser should render some flash content, not this). </object> <!--><![endif]--> </object>
Flash Satay
<object type="application/x-shockwave-flash data="c.swf?path=movie.swf" width="400" height="300"><param name="movie" value="c.swf?path=movie.swf" /> <img src="noflash.gif" width="200" height="100"alt="" /> </object><object type="application/x-shockwave-flash data="c.swf?path=movie.swf" width="400" height="300"><param name="movie" value="c.swf?path=movie.swf" /> <img src="noflash.gif" width="200" height="100"alt="" /> </object>
- Los problemas de accesibilidad -. Utilización de Flash Satay, algunos lectores de pantalla (como JAWS) se ignoran el contenido de Flash .
- Con los cambios debidos a la patente de Eolas, los usuarios tendrán que hacer clic sobre el contenido de Flash para activarla antes de poder interactuar con él. Más información aquí .
- Hay noplug en la detección -. Igual que el anterior – Sin plug-in de detección, los usuarios pueden ver roto o no el contenido. Cuando el reproductor de Flash se encuentra con una película de Flash incrustado en una página, se trata de jugar, no importa lo que la versión es. Así que si tienes Flash player 6 instalado, y encontrar una película de Flash 7, el plug-in a tratar de jugar, lo que podría causar un comportamiento extraño.
- Algunos métodos de Flash satay de no transmitir la película de Flash en el reproductor – Así que este método puede requerir películas swf «poseedor» de que su película se carga en hacerlo. Esto hace que pasar las variables de los parámetros FlashVars una molestia y lo convierten en un dolor para mantener el contenido de Flash como usted ahora tiene los archivos swf doble flotando alrededor de su servidor web.
- Las versiones más antiguas de Safari ignoran
parametiquetas – Hasta la versión 2.0 (en Tiger) o 1.3 (en Panther) y posiblemente 1.2.8 (pre Panther) Safari por completo caso omiso de losparamde etiquetas. Esto significaba que si se trató de establecer otras opciones de uso de ellos, como FlashVars o Alinear, salign, etc Safari no ver esos valores.
3) DETECCIÓN: LA PELÍCULA ‘PEQUEÑO FLASH EN LA PÁGINA DE ÍNDICE «MÉTODO
Este método consiste en colocar una película de Flash solo en la página de índice de su sitio web, y esta película Flash a continuación, comprueba la $version variable en el reproductor de Flash y redirige al usuario que el contenido Flash en el sitio, o una página de actualización.
Los problemas con este método incluyen:
- Hay noplug en la detección de las páginas internas. – Si un usuario envía una dirección URL interna a otro usuario, que no pasa por el nuevo usuario la detección de Flash en la página de índice.
- Con los cambios debidos a la patente de Eolas, los usuarios tendrán que hacer clic sobre el contenido de Flash para activarla antes de poder interactuar con él. Más información aquí .
- No es válido HTML o XHTML – Una vez más, la etiqueta embed para colocar las películas de Flash en los documentos HTML no se validará.
- Perjudica su posición en los buscadores – Ya que ahora están utilizando su página de inicio como una página de la detección de Flash vacío, cuando la gente busca para usted en Google u otros motores de búsqueda, a menudo el texto de descripción termina apareciendo como «La detección de Flash Player» o incluso no descripción en absoluto. Esta es una enorme pérdida de bienes raíces de primera página que se debe utilizar para promocionar su empresa o productos. A menudo los desarrolladores veces no se incluya un enlace a la de otros contenidos en el sitio (ya que la película Flash contiene los enlaces) para que el resto del sitio no se indexarán bien.
4) EL ADOBE FLASH PLAYER KIT DE DETECCIÓN
Adobe ha hecho un excelente trabajo con el nuevo kit de detección de Flash 8 – pero no lo suficiente como excelente. Contiene dos modos diferentes para detectar el plugin de Flash:
- El clásico «pequeña película Flash en la página de índice» – (ver más arriba)
- Javascript – Sí, es cierto, Flash ahora incluye un Javascript plug-in de detección de la plantilla. Por desgracia, no es muy muy fácil de usar en todo, la mezcla de Javascript, VBscript, y todo el HTML todo en una sola página. Esto tiene muchos de los inconvenientes anteriores de detección de Javascript y las técnicas de integrar, y no hace nada para hacer tu vida más fácil, como un desarrollador de Flash / HTML.Y no se han validado como XHTML o HTML (Si usted se preocupa por ese tipo de cosas).
He reunido una mayor información sobre la búsqueda en el kit de detección de Adobe aquí.
5) UTILIZAR JAVASCRIPT PRIMAS PARA DETECTAR E INTEGRAR SUS PELÍCULAS
Es difícil criticar este método, ya que por lo general varía de un sitio a otro. Sin embargo, la mayoría de los sistemas de detección de Javascript flash que me he encontrado por lo general sufren de los mismos defectos:
- Plug-in de detección no fiable – A menudo, la detección sólo funciona con las versiones actuales de Flash Player, y se debe actualizar manualmente las nuevas versiones de los plug-in se liberan.
- Añade más código a la página – haciendo aún más difícil de actualizar o modificar su contenido. Este método también hace más difícil para los diseñadores o de otras personas que pueden estar trabajando con sus páginas para cambiar o añadir películas Flash.
- Una solución muy complicado – Muchos scripts incrustar Flash pueden crecer a tamaños de archivos de gran tamaño o ser excesivamente complicado. SWFObject está diseñado para ser simple y pequeño.
Preguntas frecuentes
SWFObject tiene ahora un foro para gente que busca ayudar a su aplicación. Por favor, envíe todas las solicitudes de apoyo al foro, hay un montón de gente capaz para ayudarlo.
- P. ¿Qué es «esto de Internet Explorer actualización de contenido activo«He estado oyendo acerca, y lo hace SWFObject arreglarlo?
- R. La respuesta corta es sí, SWFObject se solucionará el ‘activar el contenido activo «problemas en la nueva actualización de IE. Leer más sobre el tema aquí .
- P. ¿Por qué el contenido alternativo parpadear rápidamente en la pantalla antes de que mi carga de contenido de Flash? (Sólo ocurre en IE en Windows)
- A. Esto parece estar relacionado con el FOUC error. Se puede corregir mediante la adición de una etiqueta de vínculo en la cabeza de su documento a cualquier estilo.
- P. ¿Puedo usar SWFObject para insertar más de un SWF en una página HTML?
- R. Sí. Sólo dar a cada SWF y cada elemento div o HTML que contendrá un archivo SWF un identificador único.
- P. ¿Cómo puedo hacer funcionar SWFObject en Netscape 4.x?
- A. Este comentario tiene un código de ejemplo que puede utilizar para hacer funcionar SWFObject en Netscape 4.x
- P. ¿Puedo usar SWFObject con mi blog?
- R. Sí, hay un par de plugins para WordPress y Textpattern aquí .
- P. ¿Puedo usar SWFObject con Dreamweaver o GoLive?
- R. No es una extensión de Dreamweaver disponible en CommunityMX .Actualmente no existe una extensión Golive, pero si usted desea hacer una, con mucho gusto voy a enlazar desde esta página. Usted debe ser capaz de utilizar el script SWFObject sin una extensión, pero la extensión debe hacer mucho más fácil.
- P. ¿Es esta página disponible en otros idiomas?
- A. Esta es una traducción al francés de las partes de esta página, una traducción al sueco , italiano , alemán , español , noruego , polaco (parcial) , japonés ,portugués (brasileño) , chino , y aquí hay una traducción al finlandés . Si alguien quisiera traducir esta página en otros idiomas, yo estaría encantado de hacer una referencia aquí.
- P. ¿Existe una plantilla de publicación que pueda usar con Flash?
- R. Sí. Usted puede descargar uno de los blog de Flash líquido .
- P. ¿Quién utiliza SWFObject / FlashObject?
- Sitios web como A. La Biblioteca del Congreso , Adobe.com (Una versión ligeramente a medida), Amazon.com , Windows.com , YouTube.com , skype.com, Snapple.com , que se incluye con Adobe Photoshop ( en la web de Flash galería de fotos ) y miles de personas. Colin Moock también lo sugiere como una alternativa al kit de detección de Adobe.
Todavía tiene problemas? Trate de leer a través de los posts anteriores SWFObject [ 1 , 2, 3 ] de este blog (en especial los comentarios), como las preguntas más frecuentes han sido cubiertos allí.
GRACIAS
Toby Boudreaux me dio toneladas de consejos, ayudó a hacer el código más limpio SWFObject mucho y el nombre del espacio de todo al mismo tiempo.